Cum de a face ca imaginea sa schimbat în html



Internet Explorer Chrome Opera Safari Firefox Android iOS 6.0+ 1.0+ 4.0+ 1.0+ 1.0+ 1.0+ 1.0+
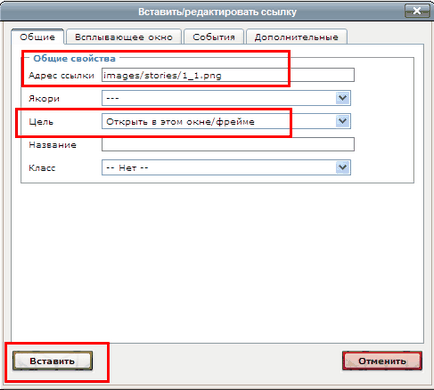
Înlocuiți o imagine la alta atunci când treceți peste el cursorul mouse-ului.
: Clasa Hover pseudo
Fig. 1 prezintă două imagini: (. Figura 1b) original (. Figura 1a) și înlocuitor.
Fig. 1. Imagini pentru a crea efecte rollover
Exemplul 1. Folosind un pseudo: hover
Metoda de mai sus, deși simplu de implementat, dar are un anumit dezavantaj. Deoarece a doua imagine este încărcată numai atunci când treceți cursorul peste link-ul, apoi imaginea se întâmplă cu o pauză. Pentru a elimina această întârziere, nu puteți utiliza două imagini, dar numai unul.
fier efect cu un singur model
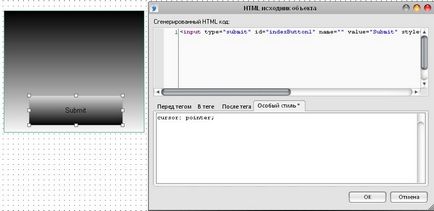
S-ar părea că există o contradicție, deoarece efectul de rulare este de a înlocui un desen la altul, atunci cum faci o imagine? De fapt, vor exista două imagini (fig. 2), dar ele vor fi stocate într-un singur fișier imagine.
Fig. 2. Imagine cu două imagini
Schimbați o cifră la alta, imaginea trecerea pe verticală prin utilizarea proprietății de fond universal sau fundal poziție, așa cum se arată în Exemplul 2.
Exemplul 2. Schimbare în poziție model
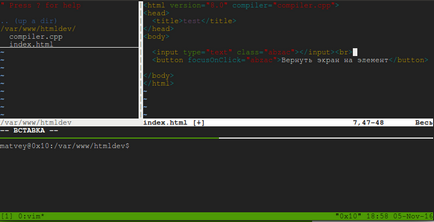
Un selector este setat pentru imaginea de fundal prin fundal de proprietate, lățimea (lățime) coincide cu un model, iar înălțimea (proprietate înălțime) egală cu jumătate din înălțimea imaginii. Ca urmare, fila inițială verde ar trebui să fie afișat în întregime.
Atunci când treceți cursorul peste un fundal de link-ul se mută de până la jumătate din înălțimea imaginii (40 pixeli) folosind poziția de fundal și devine vizibilă fila portocalie.
Cum de a face ca imaginea sa schimbat în fotografie html