Cum de a face o animație GIF în Photoshop, labdes
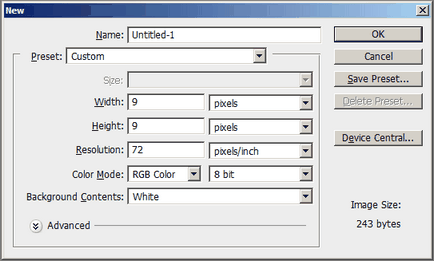
Deschideți Photoshop și creați o dimensiune de fișier de pixeli 9x9.

Zoom crește pătrat nostru mic la maxim (apăsați Z). Zoom in mai multe moduri. Primul - click dreapta pe imaginea din meniul pop-up, selectați Fit pe ecran. În al doilea rând, pur și simplu faceți clic pe câteva ori, până când izobraschenie nu crește la o valoare maximă, iar al treilea, cel mai simplu, în opinia mea, făcând clic în colțul din stânga sus al pânzei și menținând apăsat butonul stâng al mouse-ului, țineți-l în jos și spre dreapta până când trece cutia noastră.
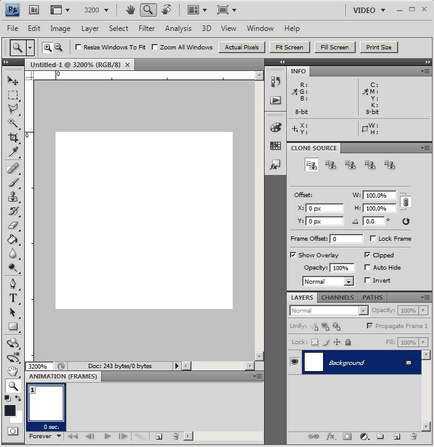
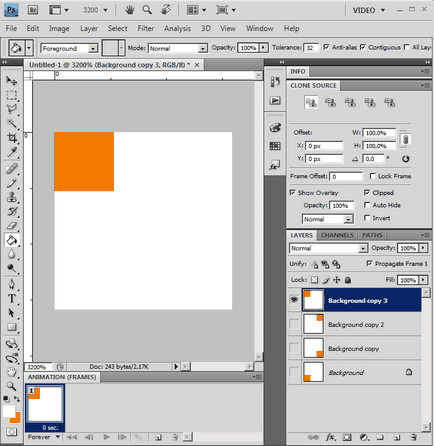
Acum, cel mai important lucru pe care avem nevoie pentru a crea GIF-animatii, spațiul de lucru cu instrumentele potrivite. Mergem la meniul Window -> Spațiu de lucru -> Video. Ar trebui să arate ceva de genul captura de ecran, dar pot exista diferente. Suntem interesați de animație din partea de jos a panoului.

În partea de jos, ne-am putea vedea un dedicat primul nostru cadru al animației.
Acum, trage un creion (B), în colțul din stânga jos al admisibile portocalii pătrat pixeli 3x3.

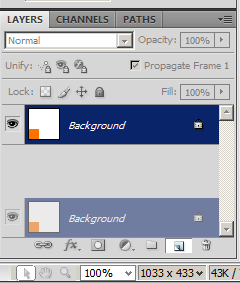
Duplicate layer-ul (apuca și trageți strat pictograma creând nostru un nou strat.

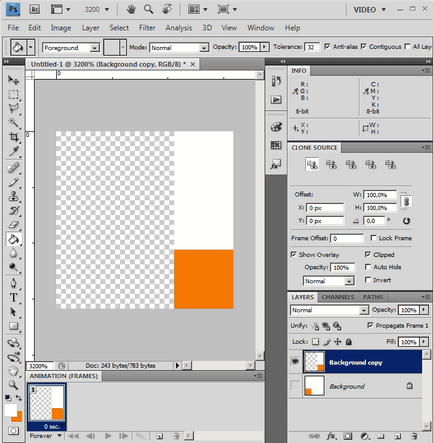
Dezactivarea bekgrandom strat (glazik pictograma), iar în noul strat de a muta caseta din colțul din dreapta jos. panza transparent deschis-l umple cu alb (G).

Crearea de animație în Photoshop
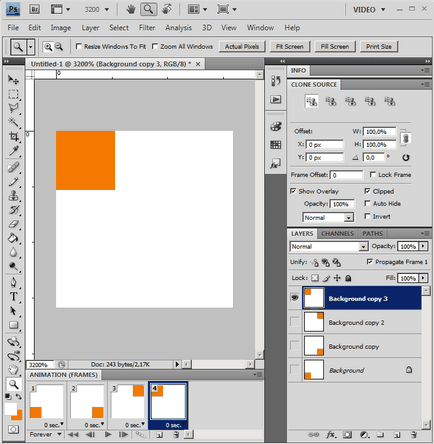
Din nou, duplicat stratul superior și pentru a muta caseta în sus spre dreapta. Apoi, un alt pătrat dublu cu pereivzheniem din stânga sus. Ar trebui să arate astfel:

Apoi vom merge la serviciu cu panoul nostru de animație. Faceți clic pe pictograma cadrele Dubluri selectate (pictograma arată ca o pictogramă strat nou) de 3 ori la tot ce avem 4 cadre. Făcând clic pe primul cadru selectați-l în lista de straturi noastre lăsând vizibile doar stratul inferior. Apoi, faceți clic pe al doilea cadru, și se lasă un strat vizibil de jos a doua. Și așa mai departe. Primit următoarele:

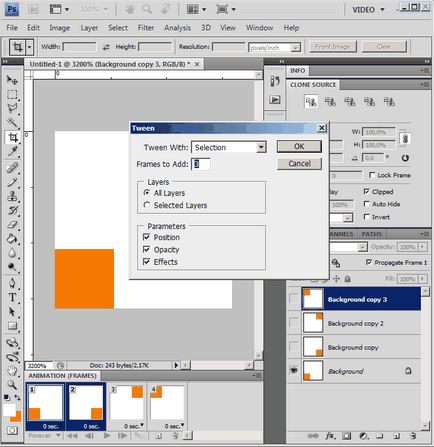
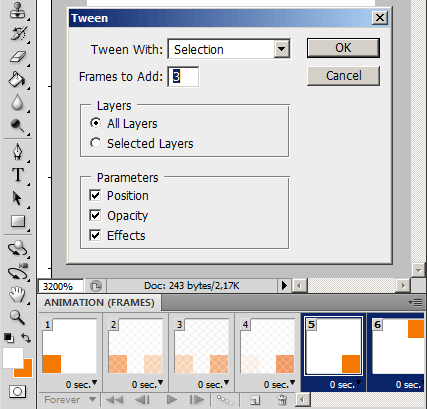
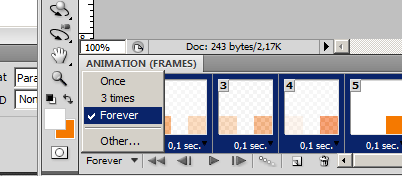
animație nostru este aproape gata, în principiu. Redă de animație, făcând clic pe pictograma puteți vedea ce facem. Acum, adăugați un pic de netezime din cauza cadrele intermediare. Pentru a evidenția acest lucru primul și al doilea cadru (holding klavizhu Ctrl) și faceți clic pe pictograma pe care sunt trase bile -Tweens. Faceți clic pe OK.

Prodelvyem același cu focuri de 2-3, 3-4, 4-1.

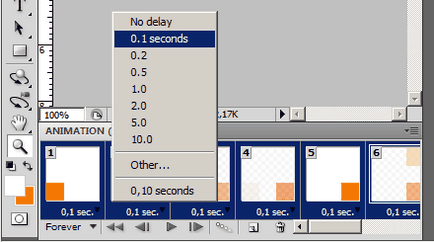
Acum, selectați toate personalul nostru și pentru a selecta orice cadru ti-a placut tranziția între cadre. Să zicem 0.1 secunde.

Animație particularizată în Photoshop
Verificați dacă animația fixated:

Gif Banner Photoshop
Asta e tot. Rămâne să păstreze banner-ul nostru în format GIF, pentru acest lucru în Photoshop nevoie pentru a merge la meniul File și selectați „Salvare pentru Web și dispozitive“ (Salvare pentru Web Dispozitive) sau, mai convenabil, apăsați combinația de taste Ctrl + Shift + Alt + S. În caseta de dialog, selectați formatul Gif. Aici puteți juca în jurul cu setările care afectează calitatea și dimensiunea fișierului Gif. După salvarea noastră Gif-animație ca un fișier cu extensia Gif, se bucură de propria noastră preloader! de exemplu, puteți obține un rezultat aici sunt frumoase Loading preloader s:
Cred că acum ai dat seama că nimic dificil în crearea de Gif-animație în Photoshop nu este prezent, și începe să creeze propriile lor bannere și alte lucruri creative, mai ales cadrele de animație pot fi orice efecte datorate Photoshop.
Dacă aveți nevoie de ea THROBBER / snippery, pentru generația lor, există speciale java script de bibliotecă. Selecția pentru animație descărcare pot fi găsite în articolul meu, opțiunile CSS3 și jQuery o animație de boot (Spinner - Spinner)