Cum de a găsi și de a schimba codul html

Desigur, puteți face în studiul aprofundat de toate aceste clădiri subtilități site-ul, dar nu a fost încă la orizont, perspectivele nu sunt respectate ca atare, aceasta este o altă întrebare logică, și ai nevoie de ea?
HTML si CSS - relație
Chiar faptul că subiectul ar trebui să fie numit ceva de genul „Cum să modificați codul CSS.“ Ei bine, vom începe cu HTML, CSS si termina. Lucru este că, dacă este necesar, schimba culoarea, site-ul de font, pesmet duce la fișiere CSS.
Să ne definim mai întâi cele două concepte:
- Codul HTML este fundația pe care pentru a crea site-ul. Datorita acestui fapt, browser-ul înțelege ce elemente și în ce ordine să fie afișate pe o anumită pagină.
- cod CSS este limbajul de programare, este responsabil pentru apariția paginilor web. Este acest cod ar trebui să reziste revizuire în cazul în care schimbarea necesară aspectul site-ului.
Devine evident că, dacă doriți să modificați, de exemplu, culoarea titlului în articol sau în elementele de meniu, revizuirea necesită unul dintre fișierele CSS. Este necesar să se înțeleagă într-un stadiu incipient, ceea ce face schimbări pe cont propriu.
În cazul în care este codul HTML al paginii
Nu voi ascunde faptul că, la începutul mea cunoștință cu principiile de construire a site-ului, nu am fost că fierbătorul, am fost real samovar ruginit. Prin urmare, tu, așa cum am face toate lucrările necesare.
Și astfel înapoi la subiectul modificările codului de pagină, trebuie să vezi mai întâi codul html. O să-ți spun exemplul browser-ul Opera, așa cum am lucra în principal în ea. Mă grăbesc să vă informez că, dacă preferați să utilizați un alt browser, nu închideți imediat această pagină, deoarece principiul controalelor, indiferent de browser-ul este aproape identic.
Cum de a schimba stilul de antet
Intr-un articol anterior am spus, „Cum pot elimina un link din antetul Joomla“, iar astăzi vă va învăța cum să se stabilească totul și să-l mai atractiv.
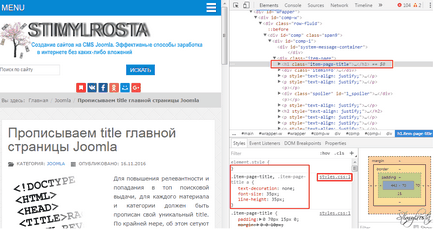
Să presupunem că avem nevoie pentru a schimba culoarea și dimensiunea titlul articolului. Pentru a face acest lucru, faceți clic pe butonul stâng al mouse-ului în fereastra care se deschide, selectați „View codul elementului.“ Apoi, pe partea stângă a ecranului adus în atenția noastră personaje fantastice prin care vom determina în cazul în care ciupituri de pantofi. În acest fel puteți vedea și atinge aproape fiecare element de șablon.
În continuare, vreau să atrag atenția asupra captura de ecran.

In partea de sus, am subliniat codul HTML responsabil pentru ieșirea H1. În mod implicit, atunci când verificarea este evidențiată în gri. Ei bine, este doar pentru scopuri generale de informare. De asemenea, trebuie să acorde o atenție la partea de jos a captura de ecran în cazul în care script-urile sunt responsabile pentru producția de stiluri CSS. Vreau să vă avertizeze imediat că, în funcție de numele de fișier CSS șablon poate să difere, dar de obicei, este style.css sau template.css.
Și așa ne-am decis la dosar, dar de unde știi unde e? Elementar simplu, trebuie să treceți cu mouse-ul peste pe dreapta cuvântul lateral style.css, apoi lângă ea afișează locația cale de fișier. Cu toate acestea, vor fi, de asemenea listat și linia pe care avem nevoie pentru a corecta. După cum se poate observa în imagine este primul rând.
Punctul important! Înainte de a face orice modificări, faceți o copie de rezervă a site-ului, ca să spunem așa în siguranță
Unele proprietăți CSS
Mai jos voi da câteva dintre proprietățile cu care se pot face anumite modificări și să experimenteze cu stiluri.
- font-size - schimba dimensiunea textului.
- text-decor - în funcție de echipa de aici se aplică și barată sublinia textul, precum și linii închiriate.
- font-family - familie de fonturi.
- - culoarea textului.
Dacă sunteți după ajustarea nu sa schimbat, goliți memoria cache a browser-ului. După cum puteți vedea, în scopul de a schimba aspectul antetelor și reîmprospăta designul site-ului trebuie doar să rafinați codul css, și nici nu se schimba codul HTML.
Vă mulțumesc și veți vedea în curând pe paginile Stimylrosta.