Limbajul HTML markup, aspectul paginii

Dacă sunteți deja oarecum familiarizat cu limbajul de marcare și au învățat cum să creeze pagini web. este timpul pentru a merge pentru a lucra cu text în HTML.
Elegant și de înaltă calitate de text la proiectarea are întotdeauna un efect pozitiv asupra traficului site-ului. tag-uri HTML pentru text nu se poate decora doar articolul, dar, de asemenea, pentru a le separa în paragrafe, a crea liste, să aloce piesele necesare, adăuga titluri și să controleze dimensiunea, culorile și fontul textului, care ajută la îmbunătățirea fluxului de informații.
Imaginați-vă o pagină web care arată ca pictat cu 100% din pagina de carte, dacă vă leneviți pe această pagină? Un număr mare de utilizatori dintr-o dată se va închide această pagină, deoarece este prea gri, monotonă și, în general, nu provoacă îngrijorare. Deci, nu ignora tag-urile de formatare a textului în HTML.
Rubricile în HTML
Lucrul cu text în antetul HTML nu este posibilă fără, în plus, titlurile au multă greutate în ochii roboți de căutare, de ce titlurile identifica mai bine expresii de căutare cheie.
- . rubrici-al doilea nivel sunt luate în etichetele
...
etc.
În practică, cele mai populare niveluri de subtitrări cu primul din al treilea, aproape niciodată nu au loc pe ceilalți. Mai jos tag-uri antet sunt plasate, în funcție de importanța lor:
- - Titlul principal;
.
- subtitlu;.
- al treilea nivel subtitlu;.
- al patrulea nivel subtitlu;.
- al cincilea nivel subtitlu;.
- subtitlului al șaselea nivel.
tag-uri de date pot fi aplicate parametrul Align. care este responsabil pentru alinierea orizontală a colectorului. Acest parametru acceptă următoarele valori:
- Valoarea de aliniere antet pe partea stângă (implicit) - stânga;
- dreapta - la poziția valoarea de aliniere pe partea dreaptă;
- centru - poziția valoarea de aliniere la centru;
- justifica - nivelare antet lățime de valoare.
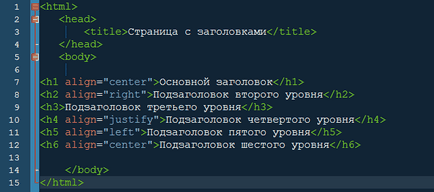
Valorile parametrilor specificat prin simbolul =. și valorile reale necesare pentru a efectua în „“. De exemplu, creați pagina anteturi de diferite niveluri, definim ca antete diferiți parametri de aliniere orizontală.

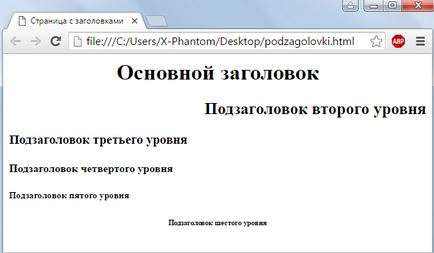
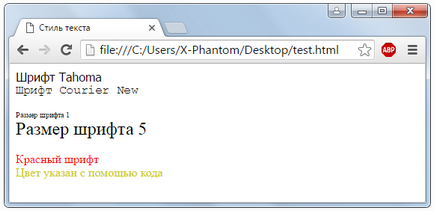
Prin deschiderea acestei pagini în browser-ul dvs., ar trebui să obțineți următorul rezultat:

Vă rugăm să rețineți toate rubricile scrise cu litere îngroșate, fără etichete HTML pentru text. Cu antetele CSS poate fi setat la orice dimensiune și stil, indiferent de nivelul său.
Punctele și transferate într-o nouă linie
Formatarea textului în HTML nu este posibilă fără utilizarea de paragrafe, și împachetarea text la o nouă linie. De asemenea, mai ușor de stil paragrafe, adaugă stil la tag-ul.
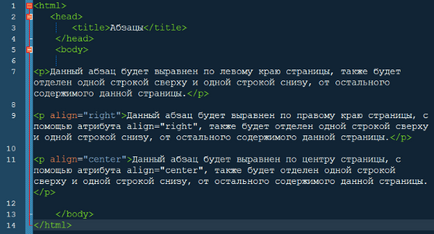
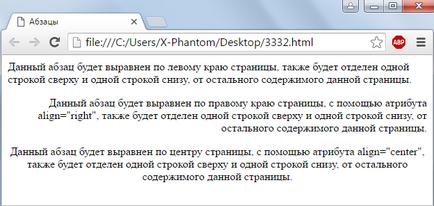
- acest tip trebuie să fie o etichetă pentru a încadra toate punctele de pe pagină. Ca standard tag-ul lasă o linie goală de mai sus și unul sub paragraf. Așa cum este cazul cu titluri, tag-ul este responsabil de punctele opțiune alinia. cu toate valorile sale. De exemplu, creați trei paragrafe cu diferiți parametri:


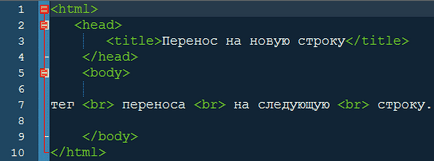
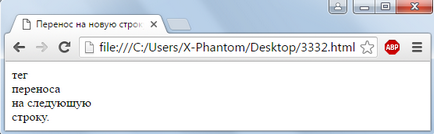
- Este o singură etichetă care este capabil să transfere orice pagină de conținut pe o linie nouă. Cel mai adesea este folosit pentru eticheta de text în comparație cu Word, apoi a fost cel care imită apăsând pe Enter. (Numărul de tag-uri
= Numărul de clicuri pe «intra»). Să ne uităm la tag-ul de caz:


Tipul de text
Ne întoarcem acum la tag-uri, care afectează în mod direct aspectul textului. Lucrul cu text în HTML înseamnă: schimba fontul, culorile, dimensiunea, sublinia, tăia, și alte modalități de a schimba aspectul textului.
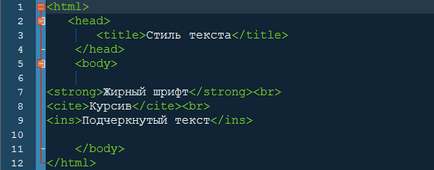
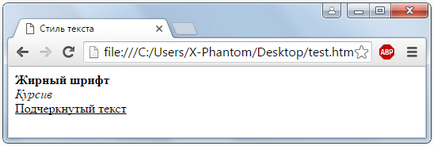
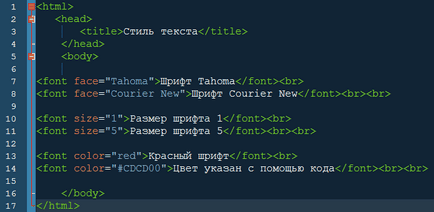
Utilizarea de tag-uri HTML de mai sus pentru textul în acest exemplu:


- - ea însăși perechea tag-ul nu face nimic, cu toate acestea, în cazul în care setați parametrii cu valorile, poate fi foarte util. Luați în considerare parametrii tag-ul mai mult:
- fata - atribuie fontul textului. Cele mai populare: Times New Roman, Arial, Calibri. Adresați-vă poate fi de mai multe fonturi separate prin virgulă, în cazul în care primul nu este acceptat de browser-ul dvs. va fi utilizat următoarea pe listă;
- dimensiunea - acest parametru specifică dimensiunea textului. Există dimensiuni de la 1 la 7. implicite - 3;
- Culoare - datorită acestui parametru specifică culoarea textului. Valori prestabilite - negru. care este negru. Culoarea poate fi setată în trei moduri: Tabelul de coduri de culoare.
Consolidarea cunoștințelor de tag-uri HTML pentru text și abilități de lucru în exemplul următor:


Trebuie spus că tag-ul depășite, deoarece stilul de text este mai bine și mai ușor de gestionat cu ajutorul Cascading stiluri CSS. Dar toate la fel, este necesar să se cunoască și să fie capabil să utilizeze această etichetă. Nu vrei să intre într-o stupoare atunci când se studiază codul altor oameni?
tag-uri HTML perimate pentru text
Există unele tag-uri depășite care programatorii web sunt rar folosite, dar încă ar putea avea nevoie. 5 ani în urmă a existat un zvon că browser-ul nu va mai sprijini ei, dar lucrează bine în prezhdnemu.
- container (tag-ul asociat), care afișează conținutul său în centrul paginii. Uneori, foarte ajută. - tag-ul este utilizat pentru textul barată. Foarte specifice și nu o etichetă populară, cu toate acestea, iar astăzi acesta poate fi aplicat.- tag-ul responsabil de „ghilimele“. Unii cred că este mai bine să utilizați tag-ul decât citatele de la tastatură. Este folosit pentru a evidenția numele și citatele.
- citate lungi, blocuri importante și propuneri concrete Consiliului să înconjoare aceste baieti tag-ul. Conținutul tag-ul are o mică adâncitură pe laturile din dreapta și din stânga.
- - doresc să dea vechi text masina de scris font, atunci tag-ul vă va ajuta. vizionări aproximative: mașină de scris
Acum știi cum să creați pagini HTML cu un conținut de text elegant. Dar, amintiți-vă, toate bune cu moderație. Text plictisitor uscat - este cu siguranță rău, dar în cazul în care textul dvs. va străluci cu toate culorile curcubeului, exista riscul nu pare a fi organizație serioasă. În general, totul depinde de tema site-ului și a publicului țintă.