Structura circuitului site-ului, exemple de creație

Tipuri de structura site-ului
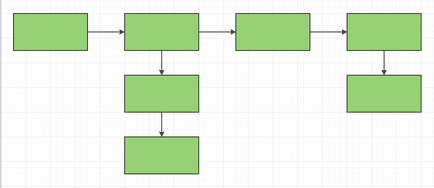
structură liniară. Logica elementară - fiecare pagină link-uri către o altă pagină în principal. O astfel de structură este bine utilizat pe site-uri web, prezentari, portofolii și alte produse specifice, care sunt destinate să familiarizeze vizitatorul cu toate paginile în ordine. Pagina de greutate aici curge din principal la ultima pagină prin toate celelalte. Cu succes promova numai principal, astfel încât această structură nu este foarte potrivit pentru atragerea de vizitatori. Să-l las pe cei care folosesc site-ul pentru propriile lor scopuri și nu va obține trafic de căutare. O astfel de structură sub formă de diagrame:

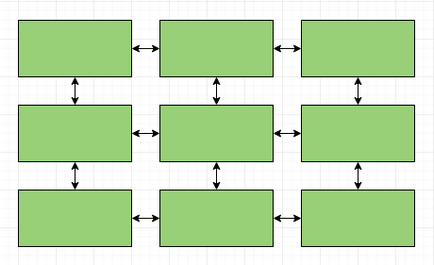
Structura bloc. Aici toate paginile se leagă la mai multe altele care sunt echivalente între ele. Această structură este bine să utilizați pentru un anumit produs, deoarece fiecare pagină poate fi utilizată ca o descriere a proprietăților individuale / avantajele și populațiile acestora. Cu distribuția greutății toate sunt destul de bune, și relegarea pagini deja având în vedere ponderea lor în principal, care vă permite să-l promoveze mai eficient. Dar această structură este foarte specifică și poate fi folosit nu peste tot. Un exemplu de structură a unui sit:

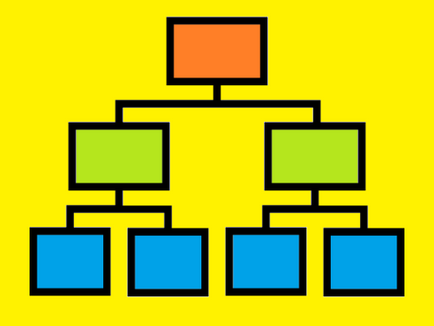
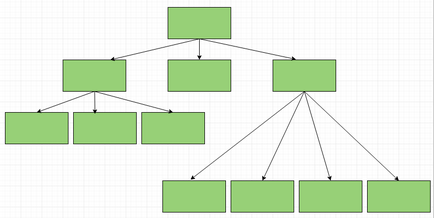
Structura arborelui. Este o structură arborescentă este opțiunea cea mai versatil și pe care le va aplica în 99% din cazuri. Ideea este că pentru fiecare sesizare va avea o sucursală pentru fiecare serviciu sau produs, veți avea o sucursală separată. Adică, cei familiar pentru noi secțiuni și subsecțiuni. Această structură permite transferul de greutate suplimentară ca principal, iar secțiunile (fiecare secțiune a paginii se va referi nu numai la domiciliu, dar, de asemenea, în profilul dvs., este suficient pentru a configura pesmetul.

- site.ru/divani/
- site.ru/divani/tkani.html
- site.ru/divani/kozha.html
- site.ru/pyfiki/
- site.ru/stylya/
- site.ru/stylya/derevo.html
- site.ru/stylya/plastic.html
- site.ru/stylya/rotang.html
- site.ru/stylya/metall.html
Cred că este clar că este o structură arborescentă a site-ului mai eficient. Deci, pentru noi este atractiv și interesant în ceea ce privește promovarea, și în termeni de confort.
Cum de a crea structura site-ului. Tipuri de site-uri și structura lor
Ne-am decis cu privire la tipul de structură care va fi utilizată. Acum trebuie să dau seama ce ar trebui să fie pur și simplu la site-ul tau: modul în care sunt aranjate pagini, secțiuni, subsecțiuni, și așa mai departe. Totul depinde de tipul și scopul site-ului. Trebuie să spun că aici este prezentată structura logică a site-ului. Locul de amplasare bloc de pe partea vizibilă a site-ului - cel pe care îl vedeți pe ecran (butoane, meniuri, etc.) - poate fi orice, atâta timp cât se părea chiar la tine.
site-ul standard al unei structuri mici, de obicei, este simplu și constă din numai două niveluri:

site comercial
Aici este mai dificil - trebuie să pună în aplicare pagini niveluri suplimentare. Ce? Se va înțelege din miezul semantic. Puțin mai jos vă voi arăta cum să construiască o structură pentru un site comercial. Pe scurt, principalele pagini sunt principalele direcții ale activității dvs., paginile de nivelul al doilea - al speciei lor. Această soluție este ideală pentru site-urile de serviciu, precum și orice alte site-uri comerciale, fără a dispune de un magazin online. Structura de a vinde site-ul:

site-ul de informare și blog-
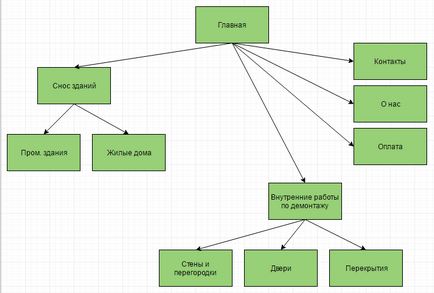
site-ul de informații structură este similară cu o structură comercială, cu singura diferență că nivelurile vor fi prezentate partiții (o partiție, nu paginile nivelul 1) și pagini. Dacă imagina pe site-ul, secțiunea a paginii - o pagină care conține multe link-uri către pagini care îi aparțin (listare). Prin ea însăși, secțiunea de pagină nu poate fi nici un beneficiu în termeni de informații suplimentare. exemplu:

Pe paginile site-urilor comerciale, de obicei, nu (ajunge la sub-meniul poate), iar, în sine, este o unitate majoră pagina de informații. Exemplu site-ul de servicii:

Și, desigur, pe pagina de informații a site-ului și articol este disponibil din sub-secțiunea, și secțiunea, și, în unele cazuri, cu directorul.

Magazin online
Acesta este un nivel complet diferit de site-ul organizației. Pentru a acoperi toate interogările posibile care pot intra în caseta de căutare de clienții potențiali, va trebui să pună în aplicare nu numai un sistem de secțiuni și subsecțiuni, dar, de asemenea, adăuga filtre la site-ul. Principalul lucru este de a identifica în mod corect ceea ce se întâmplă în filtrele și ceea ce va fi principala caracteristică a bunurilor vândute. De exemplu, pentru magazinul canapea ar fi logic să împartă piele canapele și țesături (materiale), mai degrabă decât albastru și roșu (culoare). Cu toate că, în cazul în care cip dvs. - o canapele multicolore, este mai bine să le separe de culoare, făcând materialul secundar un semn și să-l la filtru. Filtrele sunt necesare atunci când un produs este inerent în mai multe calități pe care persoanele interesate de interogări, cum ar fi „de culoare + forma“ (pat rotund alb) sau „+ dimensiune + formă materială“ (un colț mare canapea de piele).
Dacă vă dați seama că nu puteți crea propria pagină cu tot felul de variante de combinații ale parametrilor mărfurilor - aveți nevoie de filtre. Dacă produsele dvs. numai unul sau doi parametri (de exemplu, dacă vinde un anumit produs - pături de bambus, iar singurul parametru care variază este dimensiunea), puteți face fără filtre. Filtrele pot fi aceleași pentru fiecare nivel, iar partiția director, poate fi dezvoltat separat - totul depinde de specificul. Structura simplificată a site-ului un magazin on-line:

Structura site-ului Design. Master class pentru ZÂMBET comerciale
Pentru a veni să înțeleagă cum să aloce diferite niveluri de pagini, vă voi arăta cum să-l facă pe exemplul unui anumit nucleu semantic. Trebuie să spun că selectat cuvintele doar de exemplu, astfel încât să încerce să găsească acolo semne ale unei CR ideale nu are sens. Vom fi corect structura site-ului logic, o structură în care paginile nivelurilor determinate de logica umană simplu.
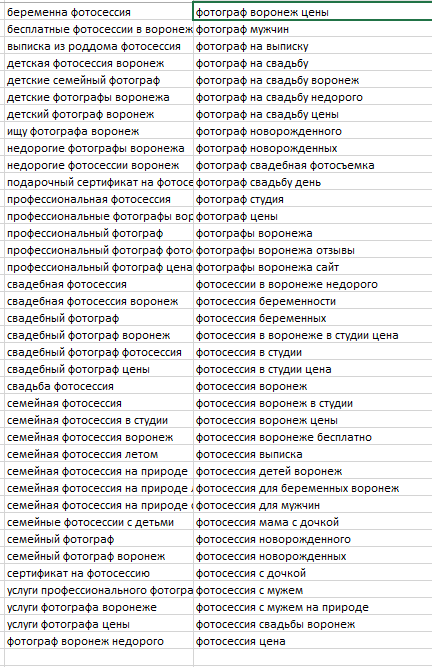
Acum, tot felul de programe care ajuta in clustering, dar eu cred că, pentru a înțelege cum să facă este în curs de dezvoltare structura site-ului dvs., trebuie să învețe mai întâi cum să facă totul cu propriile lor mâini și creierul, și numai apoi programe de încredere. Prin urmare, spectacolul „pe degete“. În general, într-o astfel de listă de cuvinte:

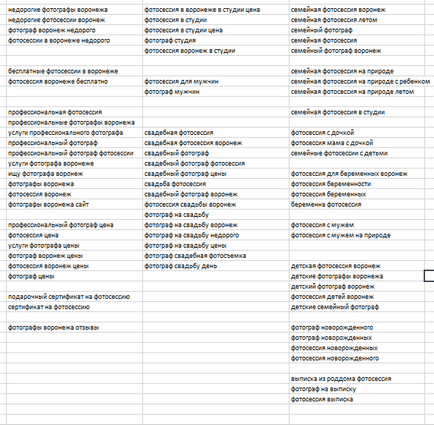
Acum trebuie să ia în considerare care grupurile pot fi distinse. Pentru a face acest lucru, rândul său, logica. Distanțată pe grupuri separate de cuvinte care au un singur sens. De exemplu, separarea copilului gravidă, ieftine sedinte foto de la liber, o sesiune foto în studio de la sesiunea foto privind descărcarea de gestiune, etc. Iată ce se întâmplă:

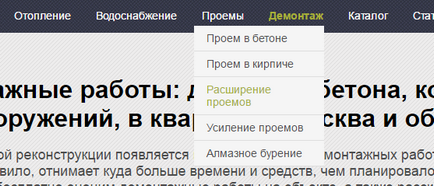
Apropo, se întâmplă de multe ori că logica este încă în etapa de clustering aduce SEO. Există astfel de idei interesante ca „bine, atunci, de asemenea, este vorba despre ușă, deci cred că - nu va fi de prisos“. „Ușă pentru a cumpăra“, acest lucru este atunci când este vorba despre cheile de genul „cumpara o usa de metal“ și Amintiți-vă, dacă expresia cheie există un anumit parametru (de metal, pentru nunta, cu volane), cuvintele trebuie să fie separate de cuvintele care nu au nici un parametru. Chei fără parametri, va fi întotdeauna deasupra tastelor de nivel cu parametri.
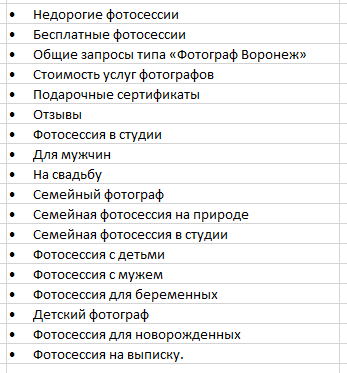
Deci, avem mai multe grupuri:

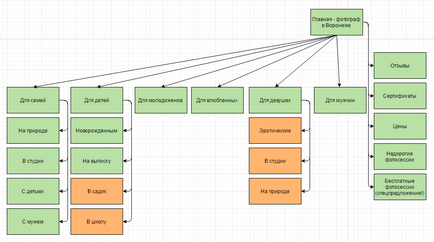
Așa că am Zambetul grupate. Ce să faci în continuare? Vom începe să creeze o structură de a vinde site-ul. Considerăm că orice grup poate fi supus unul pe altul. De exemplu, o ședință foto cu soțul ei aparține unei fotografii de familie, respectiv, acest grup este mai bine de a supune grupul „fotograf de familie“. Logica de aici poate fi diferit, am făcut-o așa cum cred dreptate. De exemplu, mi se pare că este mai bine să aloce un grup de „fotograf pentru copii“ de la nivelul de sus și în ascultare față de el pentru a da grupul „nou-născut“, „pentru a extrage“, „gradina“, etc. Cu toate ca ar fi logic pentru a selecta pagina de nivel superior „fotograf la celebrarea,“ și pagina „declarația“ pentru a trimite în supunere au această pagină, împreună cu paginile de „nunta“, „ziua de naștere“, și altele asemenea.
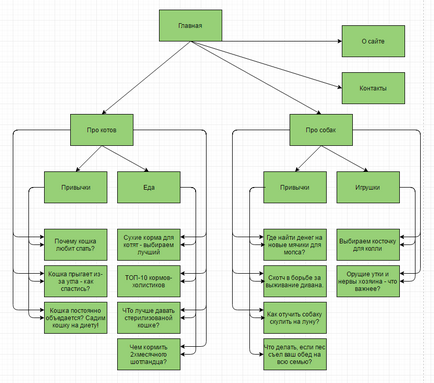
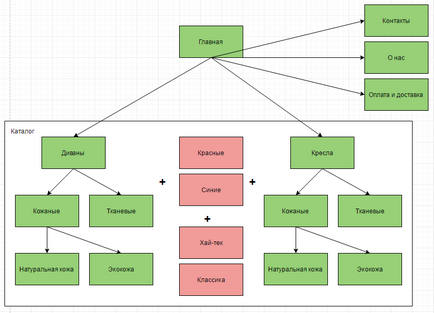
Acest lucru va avea un site circuit logic similare:

Aici, coloanele individuale sunt situate în partea dreaptă a paginii cu informații (ce și cum). Aceste pagini sunt adesea plasate în bara de meniu de sus, iar grupurile rămase sunt afișate deja persoană bună și vorbesc despre ceea ce un fotograf. Orange scoate în evidență acele pagini care nu sunt acoperite de miezul nostru semantic, dar poate fi pe client. Ei au nevoie, de asemenea, să fie luate în considerare la crearea structurii site-ului. Acum, că avem pentru fiecare grup solicită o pagină separată, care poate fi promovată cu succes.
Chiar dacă o pagină „cu care“ nu aveți un grup de cuvinte cheie. Acest lucru va fi structura competentă a site-ului.
Unde și cum să atragă structura site-ului?
Cum de a vedea structura site-ului concurent?
Da, în promovarea unui site web este de foarte multe ori rândul său, pentru a analiza concurenților și, în general, pentru a analiza structura site-ului este, de asemenea, util. Numai prin înțelegerea modului în care un concurent a fost de succes, puteți face site-ul dvs. un succes, folosind descoperirile sale și evitarea greșelilor.
Pentru a înțelege ce este structura de pe site-ul altcuiva, îl puteți verifica manual.
Din fericire, acum ai devenit mai clar modul de a face propria structura site-ului și va fi capabil să aplice aceste cunoștințe.
articol Spune-le prietenilor: