Api, Partea 1 card de conectare, crearea etichetelor și balun
În acest articol, vreau să încep o serie de articole despre lucrul cu Yandex.Maps API. documentația Yandex.Maps este plină suficient, dar gradul de fragmentare a informațiilor în el este ridicat în prima intrare la documentația, fără o jumătate de litru nu înțelege, și pentru a rezolva orice problemă, puteți petrece o mulțime de timp căutând documente și un motor de căutare. Această serie de articole va vorbi despre soluții practice la cele mai frecvente cazuri de Yandex.Maps utilizare API cele mai recente, la momentul scrierii, versiunea 2.1.
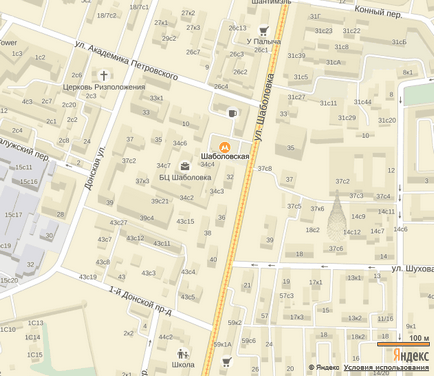
Atunci când informațiile de contact site-ul vorstke este de multe ori necesitatea de a introduce cartela, care va evidenția locația organizației pentru care site-ul este în curs de dezvoltare. În cele mai simple cazuri, poate fi pur și simplu o captură de ecran de c-card on-line (on-line sau):

Cardul va trebui să fie plasat în orice bloc, de exemplu, div # hartă. Apoi, trebuie să creați o hartă în bloc (după cărțile de pregătire eveniment de declanșare și DOM):
Aici subliniem:
- «Harta» identificator de bloc. în cazul în care avem va fi creat un card;
- centru - centrul unei hărți care arată latitudinea și longitudinea;
- Zoom - harta factorului de scală.
Implicit Yandex.maps a crea o mulțime de elemente inutile, care, în cele mai multe cazuri, nu au nevoie de site-uri web. Practic, comenzile și comportamentul cardului de a aplica cele 2 condiții este suficientă:
- a elementelor hărții prezente culisare numai cu zoom;
- Cardul nu se schimba scala de defilare mouse-ului.
Pentru a îndeplini aceste cerințe se completează codul:
Aici am dezactivat «scrollZoom» și a adăugat «zoomControl» cu poziționarea în colțul din stânga-sus.
Aici vom declara o myPlacemark variabilă. în care jetonul de scriere, primul parametru indică coordonatele etichetelor ymaps.Placemark, iar al treilea parametru:
- Precizăm în iconLayout. care va fi utilizat de eticheta de imagine personalizată;
- iconImageHref - calea către imaginea;
- iconImageSize - specifică dimensiunea imaginii;
- iconImageOffset - indică o schimbare de la colțul din stânga sus al imaginii la punctul de imagine, care arată dorit să ne duplicat obiecte. Nevoie este că, atunci când scalarea poziția hartă a mărcii nu se rupe. De ce este abaterea prevăzută în valorile negative - un singur Dumnezeu, creatorul este cunoscut API.
Și prin myMap.geoObjects.add () adaugă o etichetă pe card.
Iată-ne:- balloonContent pentru a specifica conținutul care urmează să fie afișat atunci când deschideți balun;
- balloonLayout - indică faptul că, în calitate de aspectul va fi utilizat balluna imagine personalizată;
- balloonContentSize și balloonImageSize - dimensiunea conținutului și imaginilor, respectiv;
- balloonImageHref - calea către imaginea;
- balloonImageOffset - offset de la colțul din stânga sus;
- balloonShadow - estompează la balun (cu imagini personalizate sau nu are nici un efect).