Dezvoltarea front-end
Dezvoltarea Front End - crearea de structuri cod html acomodarea elementele paginii web (.. imagini, text etc.) în fereastra browser-ului, în conformitate cu formatul actual [1]. astfel încât elementele de design aspect similar cu aspectul. [2]
dezvoltarea front-end de imprimare diferă de cea necesară pentru a lua în considerare diferența de elemente grafice în diferite browsere și diferența de mărime a dispozitivelor pentru spațiile de lucru [1].
Procesul este complicat și are o bază creativă, nici una dintre metodele nu este canonic și luată ca bază [1]. Toate abordările la vorstke au atât avantaje cât și dezavantaje.
Deși activitatea coder este ascunsă de ochii, ea era cea care asigură continuitatea atunci când se lucrează pe diverse dispozitive, precum și viteza de descărcare a fiecărei pagini [1].
Istoria dezvoltării de pagini web Editați aspectul
Tim Berners-Lee. care lucrează la Institutul de Fizica Particulelor Europene a venit cu o limbă care nu este axat pe înregistrarea vehiculelor, precum și logica textului de marcare. Unele pagini de timp sunt prelucrate în așa-numitul „design-academică“, de exemplu, lib.ru [3].
Odată cu introducerea situației browser-ului Netscape sa schimbat. browser-ul pentru dezvoltatorii să pună în aplicare tag-uri HTML non-standard, concepute pentru a îmbunătăți aspectul documentului [3]. Browser-ul a fost atât de comun, care tag-uri non-standard nu sunt un motiv de îngrijorare: nu există nici un punct în griji că alte browsere nu acceptă aceste tag-uri, atunci când doar 10% dintre vizitatorii care folosesc alte browsere [3]. Site-urile nu mai sunt dezvoltate în stil „academice“. [3] La proiectarea a început să se reflecte și, prin urmare, necesită un aspect mult mai complexă. [3]
După ceva timp o unitate activă a devenit prea incomod, pentru ca suport CSS in browsere de fapt, nu a fost, am avut de a insera stiluri direct în blocuri, ceea ce face dificil să se dezvolte [3]. În acest moment, masa cu o frontieră invizibilă au fost utilizate pentru dezvoltarea, în cazul în care multe dintre stiluri nu sunt necesare. - au fost implicit [3]
Dreptunghi a primit o valoare excepțională pentru capacitatea sa de a fi împărțit în orice număr de dreptunghiuri toate proporțiile [5].
De obicei, coder primește de la proiectant aprobat pagina de aspect de proiectare [1]. În plus, coder examinează aspectul rezultat [1]. Ea se descompune în linii orizontale (dungi) - „etaje“. In plus, fiecare „etaj“ este analizată separat și este împărțit în blocuri dreptunghiulare - o coloană.
În plus există un aspect proces recursiv de rânduri individuale și coloane în care [1].
După pagina de aspect este verificat pentru cross-platform. În general, puteți răspunde la următoarele întrebări: [1]
- Nu aceeași pagină este afișată în browsere și pe diferite sisteme de operare?
- Are deplasare critică a blocurilor atunci când schimbă dimensiunea fontului în setările browser-ului într-o mai mică și o mare petrecere?
- Are un blocuri de schimbare critică, dacă dezactivați afișarea imaginilor în browser?
- Acesta are un impact semnificativ asupra integrității rezoluției de afișare a paginii?
Corecțiile critice sunt incluse în document și verificarea se repetă de la început. [1]
Nesting creează șabloane
Una dintre limitarile majore sunt fonturile [1]. Garniturnaja stabilește pentru toate sistemele de operare diferite. Selectarea setul cu cască nu este limitată de nimic, dar nu a găsit setul specificat de browser-ul utilizează setările implicite. [1]
Varietatea de formate Editare
Cuibărindu diferite abordări diferite față de această problemă [6]:
Punct de vedere istoric, site-ul. - format vertical, care are nu mai mult decât lățimea ecranului, pentru a evita defilarea pe orizontală [6] Toate caracteristicile poziției site management (comenzi de la tastatură și o bară de defilare și roata mouse-ului) sunt configurate în mod direct pe mișcarea verticală. [6]
Modularitate și tipuri de abordări pentru a vorstke Editare



Nici una dintre metodele nu este canonic și acceptat ca primar [1]. Toate abordările la aspectul au atât avantaje cât și dezavantaje. Coder, ca specialist, alege ce instrumente pentru a utiliza, pe baza de cântărire avantajele și dezavantajele pentru un anumit proiect [7].
material structural mesh modular se imparte in blocuri separate pentru a simplifica adăugarea de elemente noi la [7]. Unii designeri web pot ajunge departe de impunerea unor norme pentru un anumit proiect, dar trebuie doar să adăugați apare un nou element de pe pagina va exacerba necesitatea de a reveni la aceste norme [7].
mesh modular - un set de ghiduri care sunt aliniate în raport cu cealaltă și a partaja un aspect pătrate [7]. Se lasă astfel în mod independent de restul elementului de schimbare informații site-ul [7].

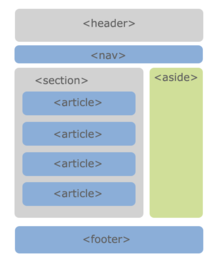
Instrumentele de bază pentru aspectul sunt cadre. tabele și div. Cadrele standard de HTML5 nu mai sunt acceptate [8]. și pentru a deveni disponibile, blocuri „semantice“. antet, principal, nav, secțiune, articol, o parte, de subsol. Cu toate acestea, blocurile nu oferă anumite avantaje, dar sunt doar „zahăr sintactică“.
Abordarea tabelară Editare
Mesele sunt un instrument convenabil pentru alinierea blocurilor. In html tabel este împărțită în linii care la rândul lor sunt împărțite în celule, astfel este posibil să se creeze un număr nelimitat de linii cu un număr nelimitat de celule din fiecare. Celulele Tabelul au setări de egalizare specifice, care nu se găsesc în alte elemente. Acest lucru înseamnă că unele dintre elementele de design este extrem de dificil de a impune fără utilizarea tabelelor [9].
În lumea de afaceri a tabelului este folosit pentru a compara datele și pentru claritate. [9]
Dezavantajul abordării este de desen tabel (din limba engleză. Rendering) tabel. Până atunci, până când eticheta de închidere este încărcat masa și toate conținutul său nu va fi afișată. Care este critică atunci când conexiunea este întreruptă și conexiunea este lentă.
straturi de poziționare Editare
Layer (numelui unei etichete
Bloc Editați aspectul
Bloc aspect - codificare folosind tag-ul
Aspect cadre Editare
Poziționarea de cadre - codificare folosind aceeași eticheta de nume , care are o metodă de poziționare, iar în interior în sine include individuale html-pagini [11].
Cadrele sunt ușor de aplicat, deoarece este necesar doar să aibă grijă de cartografiere și retrasarea browser-ului - un cadru, - pe de altă parte este într-un alt cadru și nu sunt retrasate fără interacțiune cu ei [11]. De asemenea, este posibil să se deschidă link-ul într-un alt cadru, care este convenabil atunci când se utilizează meniul principal într-un cadru separat. [11] Pagina este împărțită în cadre au mai puține cod din cauza lipsei de porțiuni repetabile, care nu sunt reîncărcate [11]. Ele sunt plasate exact la locul potrivit ferestrei browser-ului. [11]
Conform principiilor utilizarea instrumentelor de marcare HTML distinge structura logică și de prezentare (fizică).
De exemplu, textul cursiv poate fi obținut ca și cu o etichetă . și utilizând eticheta .
În primele litere cursive caz este dat în mod explicit, iar al doilea cu privire la textul făcut stres logic, care este de obicei afișată în caractere cursive.
Cu alte cuvinte, în prima abordare orientată spre exterior, iar în al doilea - la o destinație logică.
Avantajul a doua abordare este independența aspectul de tipul de dispozitive și pagina de web design.
Dacă ne menținem aspectul logic, puteți utiliza aceeași opțiune de aspect pentru ecran. imprimare și dispozitive mobile. ajustarea aspectului utilizând fișiere individuale de stil.
Toate site-urile de pe aspectul aspectul paginii pot fi împărțite în 5 grupe [12] [13]:
- fix (static) (lățime fixă)
- cauciuc (procente)
- Elastice (em),
- adaptive,
- combinate.
Editare adaptivă
Adaptive opțiune de aspect / aspect - un design care se adapteaza (adapta) la dimensiunea ecranului, inclusiv restructurarea poate avea loc blocuri dintr-un loc în altul, sau este afișat blocul lor de înlocuire numai atunci când o anumită rezoluție. Adaptive aspect înlocuiește ideea de a crea un versiuni mobile speciale ale site-ului, „viu“ pe subdomeniile separate (de exemplu, m.wikipedia.org).
- Site-ul va fi afișat în diferite dimensiuni de ecran, deoarece este cel mai convenabil pentru utilizator;
- Este nevoie de o analiză atentă a mai multor modele pentru diferite dimensiuni de ecran.
Asta este, fiecare tip de design are propriile avantaje și dezavantaje, iar alegerea depinde de problema fiind rezolvată. Acesta poate fi utilizat și design amestecat - unele dintre coloanele din tabelul de proiectare stabilit ca procent, iar ceilalți pixeli.
Avantajele și dezavantajele Editare
Browserele consideră în mod deliberat tabel ca un singur obiect, motiv pentru care conținutul de tabelă nu este afișat, atâta timp cât nu este în întregime să fie descărcate pe computerul local. [14]
Atunci când se utilizează masa ca rama pentru a găzdui elemente ale paginii web, avantajul inițial devine dezavantaj deoarece aceasta conduce la un conținut de ieșire de întârziere. Ar trebui, de asemenea, să țină seama de volumul tot mai mare de pagini web cu utilizarea activă a tabelelor, mai ales dacă acestea sunt imbricate. Toate acestea conduc la faptul că aspectul tabelar cauzează întârzieri inutile date de ieșire în browser.
Mai mult decât atât, utilizarea tabelelor în scopuri de înregistrare nu este în concordanță cu aspectul semantic conceptului implică utilizarea unor elemente (tag-uri), în conformitate cu semnificația lor, valoarea semantică. element
| , | și colab.) sunt concepute pentru marcarea informațiilor de masă (adică una în care există o legătură semantică între elementele care aparțin o coloană sau un rând). W3C, ca dezvoltator de HTML, utilizați apelurile HTML pentru o informație de aspect logic și de înregistrare (inclusiv poziționarea diferitelor blocuri) este descris separat de (X) HTML markup (folosind CSS, de exemplu).
distanțiere EditarePrin utilizarea bine cunoscut de recepție tabele a fost utilizarea de distanțiere - înălțimea transparentă a imaginii de un pixel. Imaginea în sine nu este afișată pe pagina Web, dar poate fi scalate la orice interval. Se pare bagheta anumită lățime sau înălțime invizibil, care nu se deplasează mai aproape de celule de masă este mai mică decât o distanță predeterminată. Distanțiere au fost deosebit de relevante pentru browser-ul Netscape. care nu au prezentat fundalul celulei, în cazul în care nu își are reședința. Pentru a scăpa de această caracteristică, și plasat într-o celulă a unei imagini mici transparente în format GIF. Aceste tehnici nu complica numai dezvoltarea de pagini web generice, dar, de asemenea, duce la o scădere a vitezei de încărcare unui document. Browser în acest caz, este necesar să se încarce elemente care nu sunt vizibile pentru utilizator și, de fapt, el nu a avut nevoie, dar ele fac parte din traficul site-ul global. Această secțiune lipsesc referințele bibliografice la sursele de informații. Straturile sunt elemente structurale care pot fi plasate pe o pagină web prin suprapunerea lor pe unul pe altul cu o precizie de pixeli. In HTML 4 si XHTML strat - un element de pagină web creat folosind tag-ul , la care se aplică stilul. [15]
În același timp, să adere la următoarele principii:
|
|---|