fundal de scalare
monitoare Rezoluție în continuă creștere și pagini web vorstke trebuie să ia în considerare o gamă largă de soluții. Acest lucru este important mai ales atunci când se utilizează o imagine de fundal care este fie tăiat monitorul cu rezoluție scăzută, sau, dimpotrivă, nu se încadrează în întregime în înaltă definiție. O soluție la această situație este fundalul pe scară. Desigur, ea promite unele probleme, cum ar fi apariția de distorsiuni și artefacte în imagini, dar, de asemenea, extinde arsenalul de aspect.
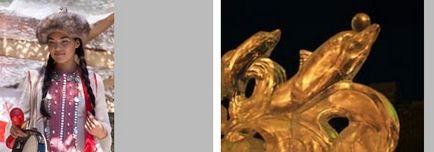
Pentru dimensiunea de management al proprietății responsabil de fundal dimensiune. ca valoare, puteți specifica capacul de cuvinte cheie. atunci dimensiunea va fi astfel încât lățimea și înălțimea sa se potrivesc într-o zonă predeterminată (de exemplu, o fereastră de pagini web); cuvinte cheie conțin scale imagine, astfel încât cel puțin o parte a imaginii în întregime în formă în zona specificată. În plus, puteți specifica dimensiunea explicită orizontal sau vertical, ca alte unități CSS procent. Fig. 1 prezintă schimbarea de dimensiuni de imagini pentru valori diferite de fundal dimensiuni. Evidențiate în blocul gri de pixeli, în care 280h200 set de model.

a. imagini sursă

b. capac Semnificație

în. Înțeles conțin

Valoarea de 100% 100%

d. 250px Valoare
Fig. 1. imagini de fundal Vezi, în funcție de valoarea de fond dimensiuni
Dacă cele două valori indicate de mărimea diferenței, prima valoare definește lățimea orizontală și verticală celălalt. În acest caz, proporțiile sunt ignorate, se vede clar din Fig. 1d. În schimb, una dintre dimensiunile este permisă utilizarea automată a cuvintelor cheie. apoi browser-ul calculează automat pe baza proporțiilor imaginii.
În exemplul 1, setați o imagine de fundal, care ocupă întreaga fereastră de browser. Pentru aceasta a fost necesar să se stabilească înălțimea html și corpul să fie de 100%.
Exemplul 1: Imagine de fundal
HTML5 CSS3 IE 9+ Cr Op Sa 5 Fx
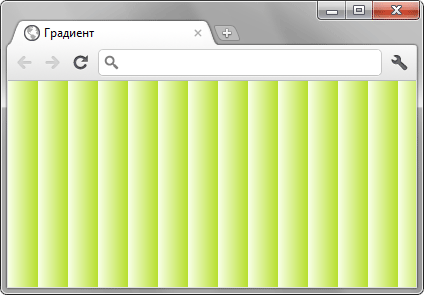
Aceasta se referă, de asemenea, cu gradient de fond, care, de asemenea, pot fi scalate, obținându-se astfel o varietate de efecte. De exemplu, adăugarea de fundal dimensiuni la un gradient liniar, vom face repetăm că formează un benzile de gradient alternativ (exemplul 2).
Exemplul 2. Barele verticale
HTML5 CSS3 IE 10+ Cr Op Sa Fx
Rezultatele Exemple sunt prezentate în Fig. 2.

Fig. 2. Benzi de gradient verticale
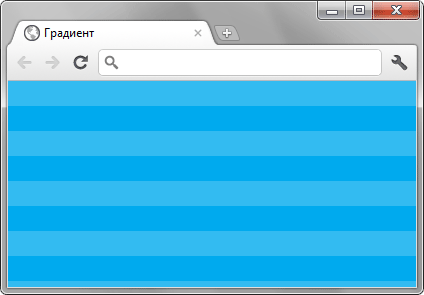
Verticale și dungi orizontale se poate face nu numai gradientul, dar cu margini ascuțite. Pentru a face acest lucru, parametrul gradientului necesar pentru a specifica cele patru culori - de la 0 la 50% din prima bandă de culoare, și de la 50% până la 100% din a doua bandă de culoare. Prima culoare la 0%, iar ultima culoare la 100%, nu se pot scrie, ele sunt adăugate în mod automat de către browser-ul, de ce să ne limităm la doar două valori. În exemplul 3, arată crearea înălțimii orizontale benzilor de 50 de pixeli.
Exemplul 3. Barele orizontale
HTML5 CSS3 IE 10+ Cr Op Sa Fx
Rezultatul acestui exemplu este prezentată în Fig. 3.

Fig. 3. dungi orizontale
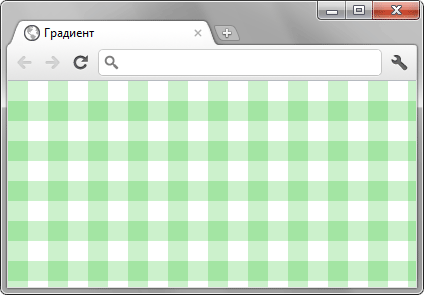
Pentru că puteți adăuga simultan mai multe medii, listând parametrii lor, separate prin virgulă, același lucru este permis să facă, și cu gradienți. Doar una dintre culorile ar trebui să fie translucide, sau gradienții se vor suprapune reciproc. În exemplul 4 pentru gradientul de fundal pagina web este aplicat două se intersectează în unghi drept, care în combinație cu background-size creează celule.
Exemplul 4. Două gradient de
HTML5 CSS3 IE Cr Op Sa Fx
Rezultatul acestui exemplu este prezentată în Fig. 4.

Combinația de fond-size gradientului și proprietate oferă o gamă largă de fundal umple, creat fără utilizarea de imagini de fundal.