selectoare din apropiere css, selectorul universal și aplicarea lor, dezvoltarea site-ului și a câștigurilor
Bună ziua, dragi cititori! Continuarea selectorii CSS tematice, iar astăzi voi încerca este disponibil pentru a explica ce selectoare CSS vecine. precum și rolul jucat de selectorul universal. Cunoașterea utilizării CSS înseamnă specii ale mecanismului se va realiza conținutul optim și compact al documentului în cazul în care sunt descrise stilurile de elemente, care este una dintre componentele o promovare de succes a resursei, astfel încât, în orice caz, nu neglijați posibilitatea de a obține informații utile despre conceptul de selectare și tot felul de forme.

Dacă vă amintiți, și urmăriți cu atenție pentru publicații, am fost deja examinate mai multe tipuri de selectoare, inclusiv tag-uri selectori, clase, ID-uri; diferite variante ale selectorii de atribute; pentru a optimiza documentul CSS și selectoare contextuale pentru copii. Încă o dată fac apel să nu neglijeze studiul cadrului CSS, deoarece acest lucru vă va oferi o mulțime de preferințe în viitor.
Aici operatorul „*“ înseamnă că acesta este un selector universal. Acesta este utilizat atunci când este necesar să se stabilească un stil uniform pentru toate elementele de pe o pagină web. Uneori, nu este necesară selectorul universal. De exemplu, o înregistrare. * Clasa și .class sunt identice în aceste cazuri. Acum, asigurați-vă că pentru a proba. De obicei, cele mai frecvente este definiția unui font unic, dimensiunea și culoarea, precum și amplasarea textului simplu pe pagina, blog sau site-ul web.
Astfel, puteți determina apariția textului pentru toate elementele, care sunt situate pe pagină. Constat, în acest caz, rezultatul va fi același în cazul în care, în loc de selectorul universal de a utiliza numele tag-ul organismului, care este compus din toate elementele tag-ul.
selectoare CSS din apropiere
Ei bine, acum un pic mai mult timp va plăti selectori vecine. Sunt elemente adiacente ale paginilor web, atunci când acestea sunt direct unul lângă altul în codul documentului. În aceeași sintaxă stil CSS este după cum urmează:
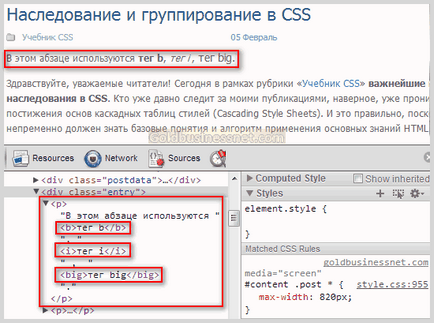
Acum, ia un paragraf de text, tag-ul definit p, în care, ca elemente copil va include tag-uri b, i și mari, definind formatarea textului, respectiv îngroșarea, cursive și izolarea prin creșterea fontului:
Și cu instrumentul CSS editare și HTML, care este construit în cele mai recente versiuni ale tuturor browsere populare (IE. Opera. Google Chrome), și care este un analog al Firebug celebru plug-in pentru browser-ul Firefox (descărcați cea mai recentă versiune de Mozilla), se introduce acest paragraf, în orice loc pe un complet orice pagina web (am făcut-o chiar pe pagina articolul anterior primul paragraf). Acest lucru înseamnă, de exemplu, în Chrome se numește pur și simplu prin apăsarea tastei F12. Acesta poate fi utilizat pentru practice pozițiile material de fixare „Bazele HTML» și «Tutorial CSS». Deci, am pus o bucată de text sub forma primului paragraf:

Această secțiune va guineea și exemplul său de aplicare, ia în considerare selectoare adiacente. Așa cum am spus, etichetează b, i, și sunt copii ai mari p punctul tag-ul, deoarece acestea sunt situate în mod direct în interiorul containerului p. Aici sunt tag-uri adiacente b și eu, și eu și mare. Acum aplicăm regula CSS pentru selectori adiacente:
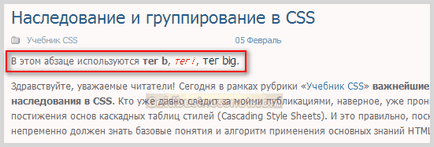
Odată ce sunt aplicate aceste stiluri, paragraful va arata astfel:

Acest lucru este valabil pentru toate etichetele de pagini web care includ elemente b, i și mari. Mai mult decât atât, un număr de must și este b i, i, și mare, pentru alte combinații ale acestei reguli CSS nu va funcționa. Cred că acum este clar pentru tine ca selectoare adiacente sunt utilizate la scrierea sau editarea unui document CSS. O altă notă foarte important: dacă ați observat, în cazul elementelor adiacente ale stilului specificat este aplicat numai la al doilea element.
Exemplu de un paragraf, care a fost considerată foarte intuitiv și vă permite să obțineți rapid la rădăcina selectoare adiacente în CSS. Cu toate acestea, în practică, de obicei folosit aplicații în alte zone selectoare adiacente. De exemplu, foarte des în corpul articolului pe care doriți să includă orice bucată de text, special concepute, cum ar fi: notele de subsol, note, etc.
În acest scop, de a crea, în general, o clasă separată și se aplică la paragraful dorit. Dar mult mai optim mod este de a folosi selectori adiacente. De exemplu, există stiluri de pe blog-ul meu creat pentru înregistrarea antet h3 obișnuite.
Pentru a evidenția antet sau subsol note cere o clasă specială de, să zicem, a pus:
Acum vom folosi selectori adiacente pentru a crea un anumit stil de note de subsol alineat, prezentul alineat vor fi plasate direct sub titlul cu stil «h3.put»:
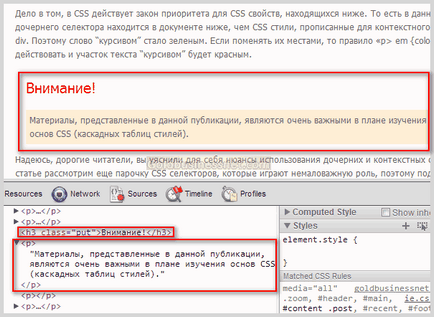
Din nou, folosind un instrument pentru a edita Google Chrome, pe care am toate urechi buzz (dar merita), introduceți un titlu pentru notele de subsol, fără a uita să pună în jos pentru a pune clasa lui:
Apoi vom scrie nota de subsol:
După toate aceste mișcări obține acest paragraf trimiterile la o pagină web (amintiți-vă că această secțiune am pus la sfârșitul articolele mele anterioare despre copil și selectorii contextuale):

Acum, pe un blog sau site-ul cu clasa «a pus» legătură cu orice h3 tag-ul va apărea această notă pe pagina web. Mai mult decât atât, un special concepute pentru a fi doar primul paragraf după tag-ul h3 cu «class =«pus»». Dar asta e ceea ce am realizat, nu?