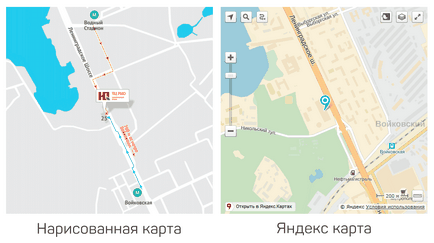
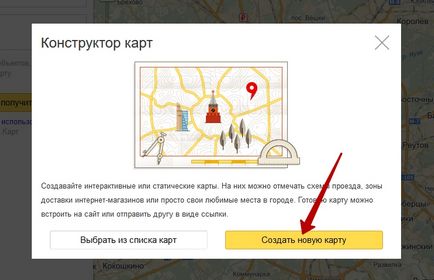
Vom crea și introduce o hartă locație pe site-ul printr-un designer de on-line



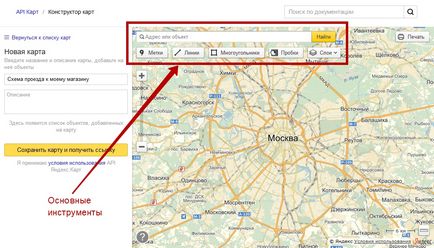
După aceea, veți vedea interfața principală, prin care se va genera. Pe partea stângă trebuie să introduceți numele cardului dvs., cum ar fi „indicații rutiere către magazinul meu.“ Acesta va servi ca un identificator pentru tine, ca carduri, puteți crea o sumă uriașă.


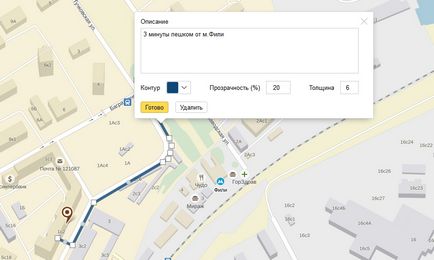
Apoi, puteți specifica una sau mai multe rute, care va arăta clientului cum mai ușor pentru a ajunge la magazin. Veți avea nevoie de un instrument de „linie“. Când de stabilire a liniei va fi disponibil la culoarea, opacitatea și grosimea liniei.

Tot cartea noastra este, în esență gata. Puteți specifica ce harta strat prezinta - „de conducere“, „Satellite“, „Hybrid“, etc. dar, de obicei, utilizat „schema“ clasic. Puteți specifica dacă să fie afișate pe hartă plută. Straturi și plută, clientul se poate schimba pe o hartă interactivă, astfel încât atunci să specificați în ce stare se va harta „implicit“.
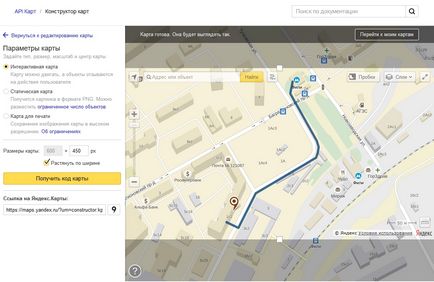
Rămâne doar să apăsați „Salvați harta și obține o legătură“ din partea stângă a hărții, iar proiectantul va oferi în ce formă este necesar pentru a salva - „Harta interactiva“, „hartă statică“ sau „harta Print“. Solicită să se stabilească dimensiunea hărții în pixeli.

După selectarea acestor opțiuni și făcând clic pe butonul „Ia cartela de cod“, codul va fi eliberat pentru a vă pentru a introduce site-ul. În cazul în care tipul de card Set „Print Map“, proiectantul oferă pentru a salva imaginea de rezoluție înaltă.
Codul meu harta interactivă a dovedit ca aceasta:
Introducându-l în codul HTML al paginii mele, aici avem această opțiune interactivă:
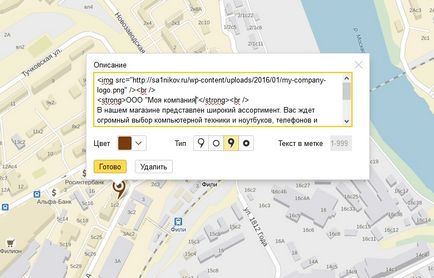
Puteți schimba zoom-ul, muta harta, faceți clic pe linie sau eticheta. Vei apărea sfaturi pe care le-am adăugat la câmpul „Descriere“.
De altfel, „hartă statică“, va fi necesară în cazul în care doriți să introduceți cardul în formă de imagini de pe site-ul. Această imagine se va schimba în mod automat, fără modificări pe site. În cazul în care cardul dvs. se va adăuga o etichetă sau o linie, acestea vor apărea pe o hartă statică.
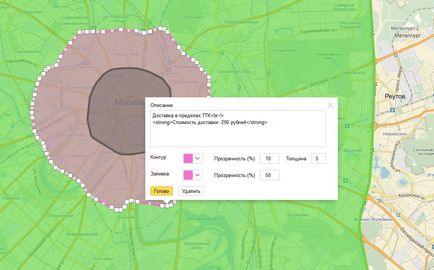
Atent, s-ar putea crede că am uitat să menționez despre instrumentul „poligoane“, dar nu este. Le-am dat o gustare pentru a arăta un alt exemplu pe care le puteți pune în aplicare în magazinul online. Pentru magazinele care costul de transport este diferită în funcție de zona a orasului, acesta va fi foarte util. pentru că acest instrument poate împărți orașul în zone, și să indice în descrierea costului de transport maritim pentru fiecare. Desenați un „poligon“ pe hartă orice zonă, da o descriere, culoarea, opacitatea și grosimea circuitului.

De exemplu, am rupt în trei zone Moscova - „Moscova“, „TTK“ și „Garden Ring“. În descrierea valoarea specificată este egală cu 390, 290 și 190 de ruble. Un astfel de card este de obicei plasat în secțiunea „livrare“. Clientul, făcând clic pe o anumită zonă, să poată vedea costul de transport maritim pentru o anumită zonă a orașului. Este foarte clar și nu are nevoie pentru a scrie o mulțime de text, în cazul în care se termină o zonă și alta începe.
Aici este un exemplu de cum arată pe hartă interactivă:
În general, să dezvolte și să implementeze acest instrument util în afacerea ta!
Legate de intrări: