Cum de a aranja elementele pe orizontală folosind css
În acest post vreau să arăt cum este posibil de a asigura un anumit număr de elemente orizontale în interiorul containerului părinte folosind css. Soluția este de a utiliza un pseudo CSS: primul-copil.
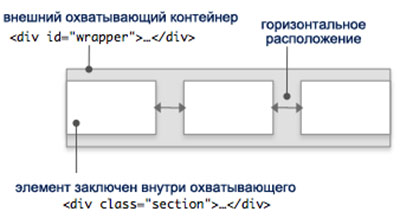
Pe imaginea de mai jos puteți vedea partea de elemente laterale:

Acest cod HTML pe care îl puteți utiliza pentru a defini structura documentului:
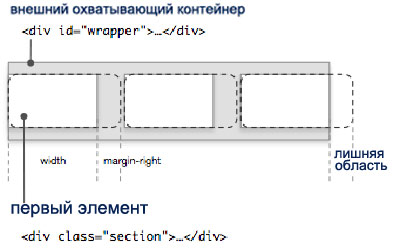
Pentru a aranja trei elemente orizontal în interiorul acoperire (înveliș) unitate necesită mai multe linii de cod. La prima vedere, soluția ar fi de a defini o clasă (.section), lățime (lățime) și margine dreaptă (câmpul din dreapta), cu anumiți parametri, și le atribuie fiecărui bloc în cadrul blocului div îngrădire. Problema este că blocul câmpul din dreapta extremă (div) va merge dincolo de unitatea de acoperire.

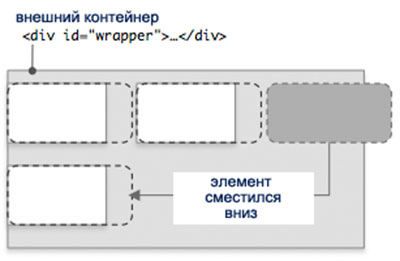
Problema este că browserele afișa pagina după cum urmează:

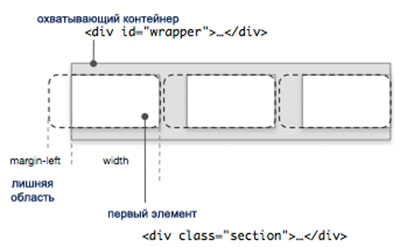
Așa cum am spus la început, decizia de a utiliza un pseudo-clasă: primul copil și de a crea decalaje între elementele, folosind câmpul din stânga (marja-stânga). Selector: primul copil vă permite să punct în mod explicit la primul descendent direct al elementului părinte. După cum ați ghicit, aceasta ne va ajuta să eliminați cu ușurință câmpul din stânga.

Atribuiți o unitate de acoperire, folosind următorul cod css:
Asociați stiluri pentru fiecare bloc în interiorul bazei.
De exemplu, am folosit o lățime fixă (lățime) și cu margini drepte (marja de-dreapta), cu toate acestea, puteți utiliza valori relative. Scoateți marginea din stânga, adăugați următorul cod css:
Browserele interpretează linia anterioară ca aceasta: primul element de div inclus în elementul id = înfășurare. setați-marginea din stânga 0. Ca rezultat:
