Pagina Aspect a site-ului cu ajutorul blocurilor

Aspectul paginii este procesul de dezvoltare a structurii HTML-document, al cărei rezultat este o pagină web. Structura unei pagini web este determinată de HTML tag-uri corespunzătoare. Tag-uri - blocuri dreptunghiulare de container pentru conținut - nu apar în fereastra browser-ului. Ei spune browser-ului despre tipul de conținut, și browser-ul pe baza acestor informații, afișează conținutul - de text sau fișiere media.
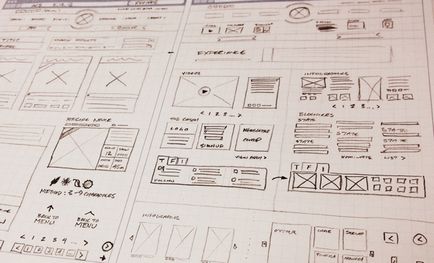
Cum de a crea structura paginii folosind blocuri (structura bloc)
1. Cum de a sparge aspectul paginii în secțiunea
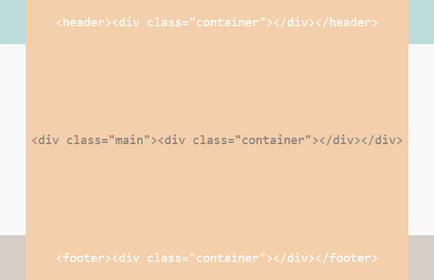
O pagină web standard conține următoarele secțiuni:

Nu vom folosi elementul

și să ceară pentru el lățimea maximă, umplutură, care va separa conținutul de pe marginile dispozitivului, cu o rezoluție de ecran mic, precum și umplutură externă, care să permită să se alinieze containerul în mijlocul unității mamă:
Deci, avem cadrul pentru pagina noastră (înălțimea secțiunii, în acest caz, virtual, pentru că fără secțiuni de conținut au înălțimea de zero).
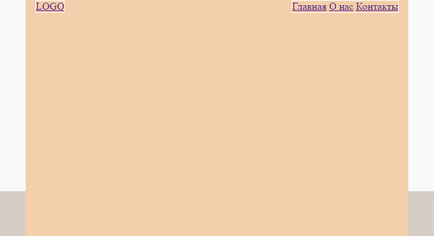
2. Marcarea locului capac și poziționarea elementelor sale
Mai departe spre markup prima secțiune, așa-numita antetul paginii web. element
Se pune logo-ul de pe partea stângă și link-urile de navigare - aliniat la marginea din dreapta a capacului (pentru claritate, am adăugat elemente ale chenar alb):

Vă rugăm să rețineți că, odată ce vom aplica folie, pălăria a dispărut. Acest lucru se datorează faptului că elementele flotante (pentru care flotorul dat de proprietate) sunt îndepărtate din container nu mai curgere și mamă normală vede înălțimea lor, astfel încât elementul
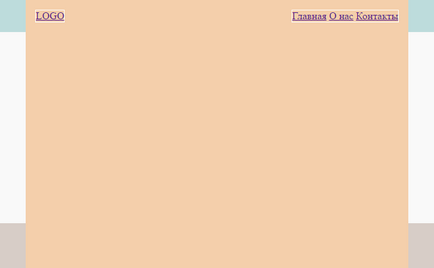
De asemenea, adăugați scobitură verticală elemente din interiorul pălării pline de separare. Ca rezultat, stilurile vor avea forma următoare:

Luați în considerare situația în care în imaginea servește ca un logo. Acesta poate fi adăugat direct în tag-ul, sau ca imagine de fundal. Imaginea va avea înălțimea sa, care poate fi diferită de înălțimea meniului de navigare, astfel încât în fața noastră se va confrunta cu problema alinierii verticale a elementelor pălării.

În exemplul nostru, înălțimea logo-ul este 38px. Prin urmare, pentru a alinia înălțimea link-urile de meniu din mijlocul capacului, este necesar să se solicite acestora înălțimea liniei corespunzătoare:
Fig. 7. Aliniați link-uri antet meniu
3. Creați o grilă pentru partea principală a paginii
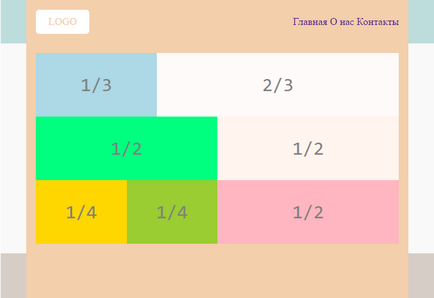
Partea principală a unei pagini de multe ori constă dintr-o grilă de diferite blocuri lățime. Clasificarea acestor unități este, de asemenea, realizată prin utilizarea flotorului de proprietate. Fiecare rând bloc obernom box complementar cu clasă .row:

Pentru un element cu clasa .row de curățare de flux se aplică, de asemenea:
Pentru a separa rândurile unul de altul, puteți adăuga o liniuță inferioară externă:
Înălțimea unităților de rețea determinată de înălțimea conținutului lor, astfel încât acesta poate fi diferit:

Dacă doriți să setați culoarea de fundal pentru un număr de blocuri, este posibil acest lucru se poate face după cum urmează: pentru un element cu clasa .row adăuga o nouă clasă care permite stiliza numai numărul (obținut .row rândul unu), subliniem culoarea de fundal pentru mai mică înălțimea lui bloc, și a stabilit propria sa culoare la blocul de mare, care este, asa ca vom face substratul de fond.

În cazul în care secțiunea principală a paginii conține doar două blocuri, nu este necesar să fie adăugat numărul de înveliș suplimentar:
4. Aspect pagină Subsol
Subsol pagină sau de subsol conține de obicei informații privind drepturile de autor, link-uri suplimentare, etc. Toate aceste informații sunt de asemenea plasate în coloane, care pot fi identice sau diferite lățimi.