Photoshop modul de a face o animație GIF



Dacă doriți să faceți o animație gif de text în Photoshop, de exemplu, pentru un card, sau pentru a crea orice altă animație interesantă, voi încerca să-i spun pas cu pas în acest articol modul de a face o animație în Photoshop și salvați-l pe computer.
În primul rând, de a crea o animație a imaginilor, și apoi ia în considerare modul de a face o animație GIF în text.
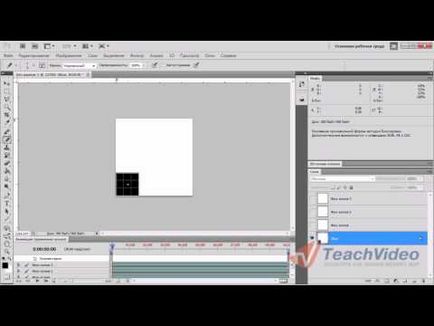
Creați un nou fișier în Photoshop: «Fișier» - «nou». Desenul pe acestea două cifre: stratul «Shape 2" - țintă, stratul« Shape 3 „- săgeată.

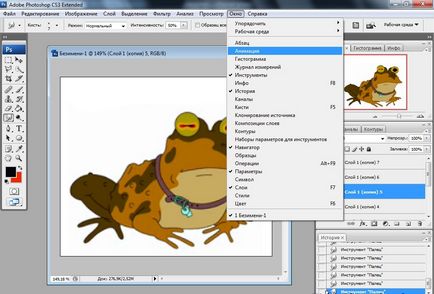
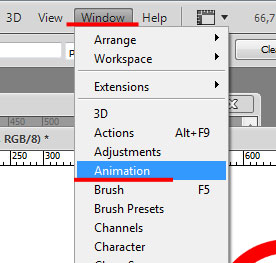
Acum, du-te la fila «Ferestre» (fereastră) și selectați din meniul drop-down «Animație» meniu (Animație).

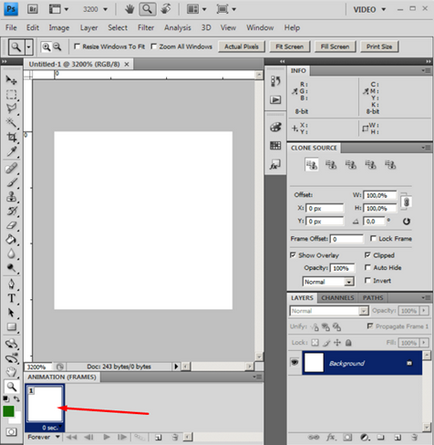
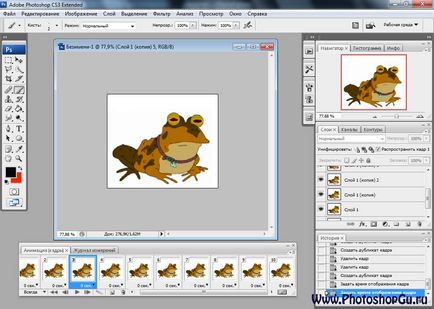
Apare următoarea fereastră, în care vom crea animație.

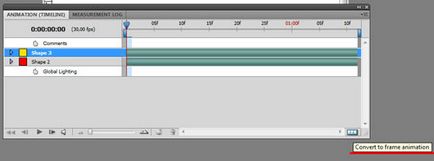
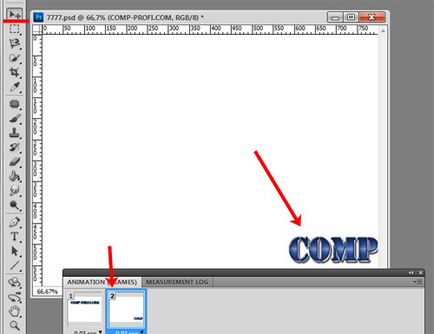
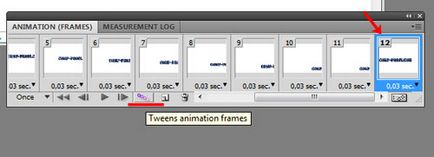
Dacă ecranul arată ca figura de mai jos, în colțul din dreapta jos, faceți clic pe butonul «Conversie animație cadru».

Principiul de a crea animația este după cum urmează. Există o imagine de bază, vom duplica. Apoi, pe instalațiile de eliminare a dublură în pozițiile în care acestea trebuie să fie în cele din urmă. Selectați cadrul duplicat și faceți clic pe butonul «Tweens cadre de animație», asa ca vom face cadre suplimentare între primul și este dublat - iar acest lucru va crea un efect de animație.
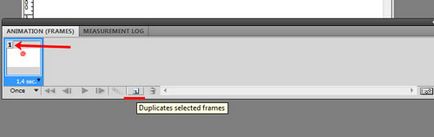
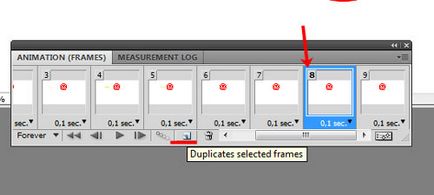
Acum primele lucruri mai întâi. Selectați primul cadru și «Dubluri cadre selectate».

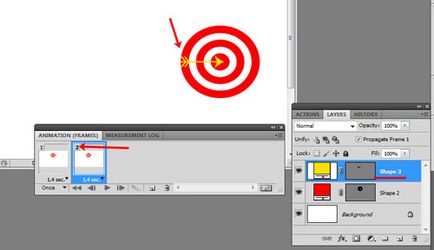
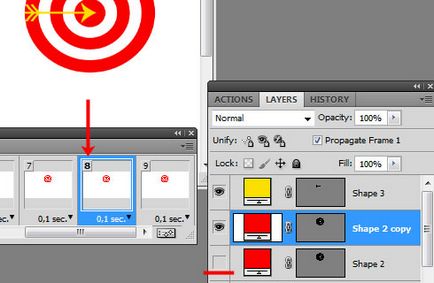
Stratul de bază și cadrul duplicat 2. Selectați este creată și obiectele de imagine sunt puse în poziția finală. Straturi paleta selectați stratul pe care este tras săgeata, și utilizând instrumentul «Mutare Tool» (Mutare) - bara de sus - muta-l în centrul unei ținte.

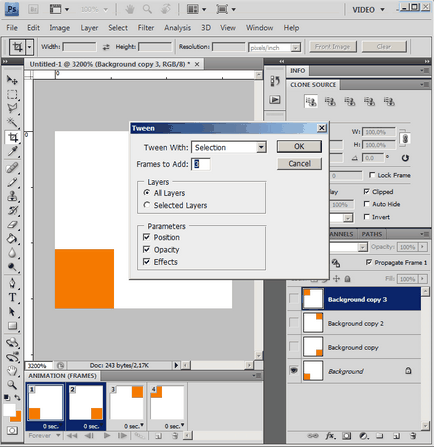
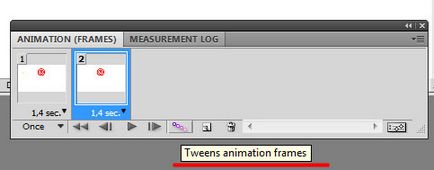
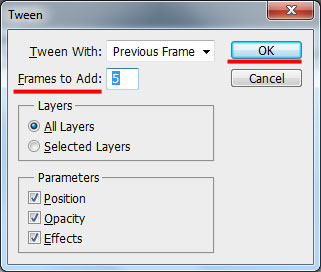
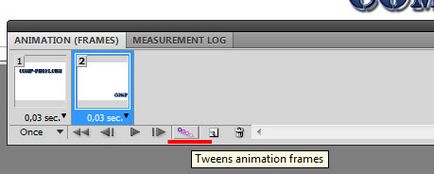
Apoi a crea cadre intermediare între prima și ultima. Selectați cadru 2 și apăsați pe butonul «Tweens cadre de animație».

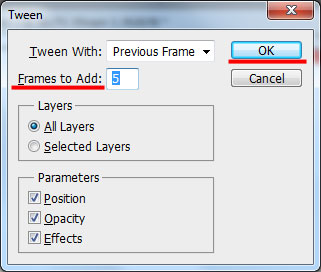
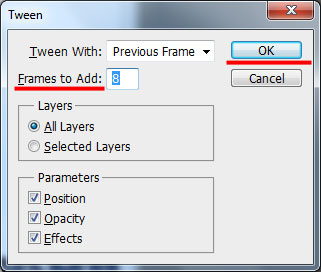
Apoi, trebuie să selectați numărul de cadre intermediare «Cadre pentru a adăuga» caseta de dialog. Totul depinde de imaginea ta, dar mai multe dintre ele, mai cursivă tranziției.

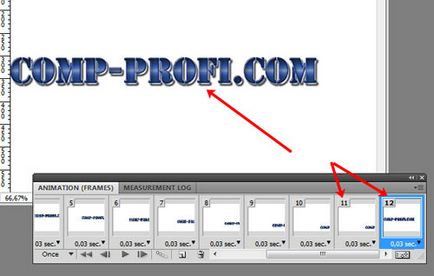
În crearea de animație între cadru 1 și cadru 2, a fost adăugat 5 cadre suplimentare. Numerele Theirs 2 la 6. Ca rezultat, stratul nostru final la care instalațiile sunt situate în pozițiile finale, a devenit 7.

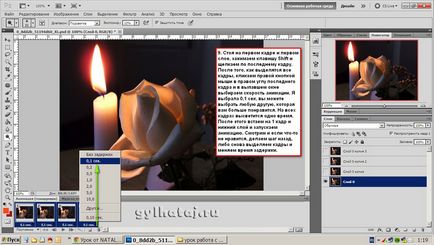
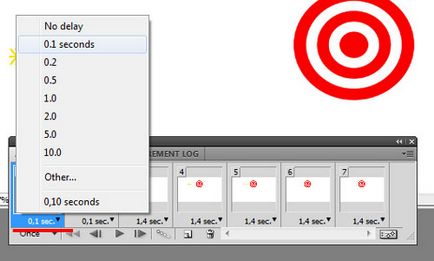
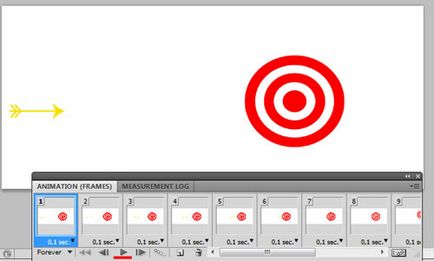
Făcând clic pe butonul «Redare» vezi rezultatul. Am selectat un timp de întârziere de lungă pentru fiecare cadru: 1,4 secunde, astfel încât săgeata de pe animația se mișcă foarte încet. Reducerea timpului la 0,1 secunde - valoarea poate fi selectată din lista verticală sub fiecare cadru.

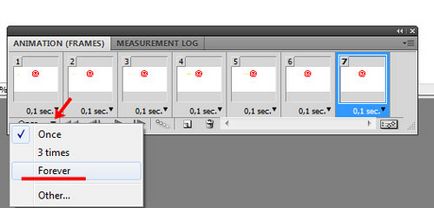
În colțul din stânga jos al ferestrei, puteți alege de câte ori să se repete animația. Am ales din lista de «pentru totdeauna», de fiecare dată după ce a început din nou.

La crearea animației poate fi considerată completă - săgeată a zburat la țintă. Dar să continue și va face astfel încât săgeata a zburat pe, și a zburat spre țintă.
Pentru aceasta este necesar să se dubleze stratul țintă. Apoi, în ramele ferestrelor de animație a crea un grup nou, ei vor începe cu 8 camere. Dezactivați pentru aceste cadre la primul strat de pe paleta stratul țintă, și va lucra cu țintă și săgeata duplicat.
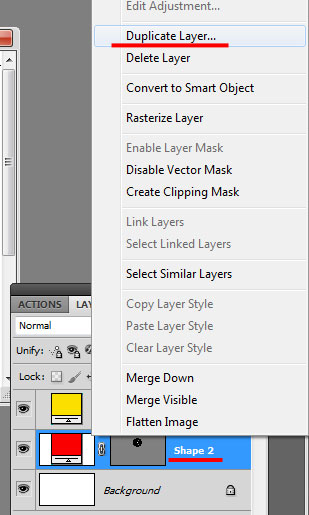
Duplicate «Forma 2" strat pe paleta. Faceți clic pe butonul din dreapta al mouse-ului și selectați «Duplicate Layer» meniu.

Acum, in fereastra de animatie, duplicat ultimul cadru al șaptelea. Faceți clic pe butonul «Dubluri cadre selectate».

De asemenea duplicat nou cadru al optulea.

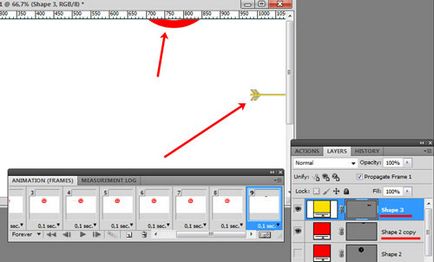
Primul cadru la a doua parte a cadrului de animație este 8, iar ultimul - 9, numărul său se va schimba după ce vom insera cadre intermediare. Selectați cadrul 8 și straturile paleta dezactivează vizibilitatea stratului, pe care a fost pictat prima țintă - îndepărtați stratul opus glazik.


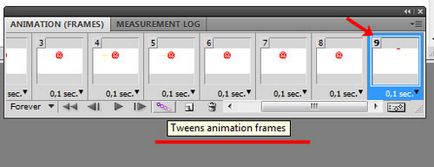
Va crea cadrele din între 8 și 9 9. Selectați cadrul și apăsați pe butonul «Tweens cadre de animație».

Alegeți numărul de cadre. În exemplul 5.

În animație a adăugat personal nou, numerele lor de la 9 la 13.

Du-te la primul cadru și citi cu atenție animația noastră.

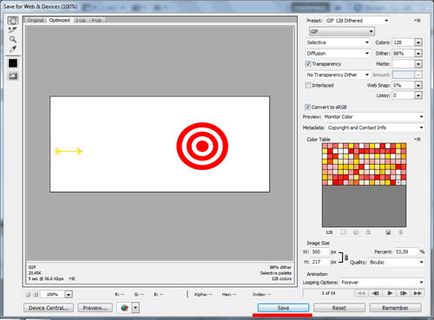
Pentru a păstra animația GIF în Photoshop, faceți clic pe «Fișier» fila - «Salvare pentru Web Dispozitive ». În fereastra următoare selectați opțiunile așa cum se arată mai jos. dimensiunea de animație, puteți avea un alt «Image Size». Faceți clic pe «Salvați».

Animație făcută în exemplu este după cum urmează.
Acum trecem la crearea de animație GIF la text în Photoshop.
In exemplu, vom crea o animație pentru următorul text, pas cu pas crearea de acest text am descris într-un articol anterior. Dacă vă întrebați cum. faceți clic pe link-ul și a citi articolul pe acest subiect.
Deci, deschide imaginea cu textul, și apoi fereastra de animație, așa cum este descris mai sus.

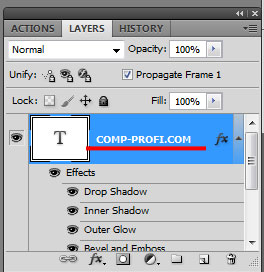
Dacă aveți o imagine pe care este scris textul pentru care doriți să creați o animație în paleta Straturi, selectați stratul care corespunde textului.

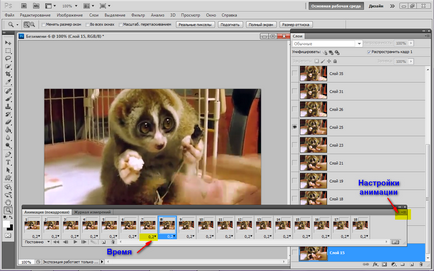
Apoi, face un cadru duplicat 1, selectați-l - un cadru 2, și, cu ajutorul «Mutare Instrument» Instrument (Mutare) muta textul în poziția de capăt.

Va crea cadrele între ele. Selectați al doilea cadru și apăsați pe butonul «Tweens cadre de animație».

Alegeți numărul de cadre.

Fă-l astfel încât textul să nu se mișcă pe aceeași traiectorie. Pentru a face acest lucru, duplica ultimul creat în etapa anterioară, rama 10 și apoi cadrul 11. Un nou grup de cadre va începe cu 11 și 12 (în acest moment) va fi ultimul cadru. Selectați-l și mutați eticheta în poziția de capăt.

Creează între 11 și 12 cadre intermediare. Selectați cadru 12 și apăsați pe butonul «Tweens cadre de animație». Am adăugat 8 cadre suplimentare.

Mai jos pentru fiecare cadru până la timpul de întârziere dorit, 0,2 secunde în exemplu. În colțul din stânga jos al ferestrei, selectați de câte ori se repetă de animație.

Salvați animația creată așa cum este descris mai sus. Aici este o animație de text dovedit.
Cred că acum va fi capabil de a crea o animație GIF în Photoshop.
Împărtășiți articol cu prietenii tăi:
Photoshop modul de a face fotografia GIF animat