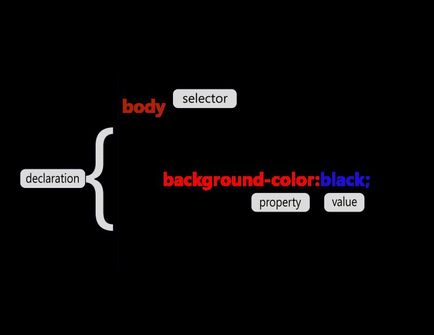
selectoare css
Un limbaj pentru a descrie apariția documentului CSS este în continuă evoluție. De-a lungul timpului, în creștere nu numai puterea și funcționalitatea, de asemenea, crește flexibilitatea și ușurința de utilizare.
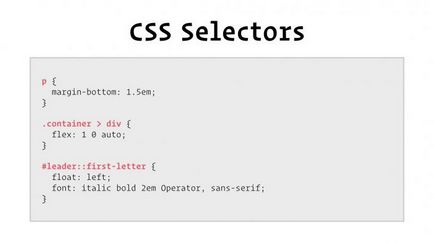
selectoare CSS
Începem să înțelegem. Deschideți orice tutorial CSS, cel puțin o secțiune a acesteia va fi alocată tipurilor de selectoare. Acest lucru nu este surprinzător, deoarece acestea sunt una dintre modalitățile cele mai convenabile de a gestiona paginile de conținut. Cu ajutorul lor, puteți interacționa cu absolut orice elemente HTML. Acum, există 7 tipuri de selectori:

Sintaxa este simplă. Pentru a afla cum să folosească selectori CSS, citit destul despre ele. Care opțiune este cea mai bună pentru controlul conținutului în cazul dumneavoastră? Încearcă să înțelegi.
selectoare tag-uri
Aceasta este cea mai simplă versiune, care nu necesită cunoștințe speciale pentru a scrie. Pentru a gestiona tag-uri, trebuie să utilizați numele lor. Să presupunem că „capac“ site-ul este învelit într-o etichetă
Avantaje - ușurința de utilizare, versatilitate.
Dezavantaje - o lipsă totală de flexibilitate. În exemplul de mai sus vor fi selectate după ce toate antet tag-uri. Dar ce se întâmplă dacă aveți nevoie pentru a gestiona un singur?

selectoare de clasă
Varianta cea mai comună. Conceput pentru a gestiona etichetele cu clasa atribut. Să presupunem că codul are trei blocuri
Sintaxa este după cum urmează: Indică un punct ( „“), urmată de scris numele clasei. Pentru a administra prima unitate, utilizați construcția .red. În al doilea rând - .blue și așa mai departe.
Important! Se recomandă să se folosească valori semnificative ale atributului de clasă. Se consideră forma rea de a utiliza transliterația (de exemplu, krasiviy-Blok) sau combinații aleatoare de litere / cifre (ojfh834871). În acest cod, sunteți obligat pentru a obține confuz, să nu mai vorbim de dificultățile cu care se va confrunta pe cei care vor fi implicați în proiect după tine. Cea mai bună opțiune - de a utiliza orice metodologie, cum ar fi BEM.

Avantaje - flexibilitate relativ ridicată.
Dezavantaje - multiple elemente pot fi una și aceeași clasă, ceea ce înseamnă că acestea vor fi editate simultan. Problema este rezolvată folosind metodologia precum și moștenirea preprocesoare. Asigurați-vă că pentru a pune mâna mai puțin, Sass sau alte Preprocessor, simplifică foarte mult de lucru.
selector ID
Despre această versiune codoare de opinie și programatori sunt ambigue. Unele tutoriale CSS nu recomandăm utilizarea de ID-ul, deoarece în aplicare inexacte ele pot cauza probleme legate de moștenire. Cu toate acestea, mulți experți sunt în mod activ a le aranja pe tot aspectul. Tu decizi. Sintaxa este următoarea: semnul pound ( „#“), apoi numele blocului. De exemplu, #red.

ID-ul este diferit de clasa în mai multe moduri. În primul rând, pagina nu poate fi de două ID identice. Ele se atribuie un nume unic. În al doilea rând, un astfel de selector are o prioritate mai mare. Acest lucru înseamnă că, dacă specificați o unitate de clasă roșie și specificați în tabelele CSS culoare de fundal roșu, și apoi atribuiți-l același cod de identificare albastru și specificați culoarea albastră, unitatea va deveni albastru.
Avantaje - puteți controla elementul specific, ignorând stiluri de tag-uri și clase.
Dezavantaje - ușor să te pierzi într-un număr mare de identitate și de clasă.
Important! Dacă utilizați metodologia BEM (sau analogii săi), ID-ul pentru a vă, în general, nu sunt necesare. Această tehnică implică utilizarea de aspect clase unice care mult mai convenabil.
selector universal
Sintaxa: Starlets semn ( "*") și acolade, adică *.. <>.
Folosit pentru a atribui anumite atribute o dată toate elementele paginii. Atunci când acest lucru poate fi util? De exemplu, dacă doriți să setați pagina de proprietăți caseta de reducere a dimensiunilor: border-cutie. Nu poate fi folosit numai pentru a gestiona toate componentele documentului, dar, de asemenea, pentru a controla toți copiii din blocul specificat, de exemplu, div *<>.

Avantaje - puteți controla un număr mare de elemente la un moment dat.
Contra - nu este suficient de flexibil opțiune. În plus, utilizarea acestui selector, în unele cazuri, încetini activitatea paginii.
prin atribute
Asigurați-vă că este posibil pentru a controla elementul cu un atribut specific. De exemplu, aveți un număr de etichete de intrare cu un alt tip de atribut. Unul dintre ei - text, al doilea - parola, al treilea - numărul. Desigur, puteți seta fiecare clasă sau ID-ul, dar nu este întotdeauna convenabil. selectoare CSS de atribute fac posibilă specifica valori pentru anumite tag-uri cu o precizie maximă. De exemplu, ca aceasta:
Acest selector va selecta toate atributele cu tipul de text de intrare.
Instrumentul este destul de flexibil și poate fi utilizat cu oricare dintre etichetele, în care pot exista atribute. Dar asta nu e tot! Specificația CSS are capacitatea de a controla elementele cu chiar mai mult confort!

Imaginați-vă că pagina are intrare cu atributul substituent = „Introduceți un nume“ și înlocuitor de intrare = „Introduceți parola“. Ele pot fi, de asemenea, selectate folosind selectorul! Pentru a face acest lucru, utilizați următoarea structură:
intrare [înlocuitor = „Introduceți numele“]<> sau de intrare [înlocuitor = „Introduceți parola“]
Poate de lucru mai flexibil, cu atribute. Să presupunem că aveți un număr de etichete cu atribute similare din titlu (de exemplu, „Caspian“ si „Caspian“). Pentru a selecta ambele, utilizați următoarele selecții:
CSS va alege toate articolele din titlul care există simboluri ale „Caspian“, adică. E., și „Caspian“ si „Caspian“.
Puteți alege, de asemenea, tag-uri care încep cu atribute un anumit caracter:
[Titlu ^ = „caracter vrei“] <>
sau să le rezilieze:
Avantaje - flexibilitate maximă. Puteți selecta orice element de pagină existente, fără încurcați cu clasele.
Dezavantaje - utilizate relativ rar, numai în anumite cazuri. Mulți designeri web preferă să metodologie, deoarece clasa punct este mai ușor decât să aranjeze numeroase între paranteze drepte și semne „egal“. În plus, aceste selectori nu funcționează în versiunile de Internet Explorer 7 și mai jos. Cu toate acestea, care sunt acum nevoie de vechiul Internet Explorer?
selectoare pseudo-clasă

Frumusetea poate fi specificată în proprietățile de bază ale butonului, proprietatea de tranziție, de exemplu, 0,5s - în acest caz, butonul nu va roșească instantaneu, iar în termen de o jumătate de secundă.
Virtuțile - sunt utilizate pe scară largă pentru „trezirea“ a paginilor. Ușor de utilizat.
Dezavantaje - ele nu sunt. Acesta este un instrument foarte util. Cu toate acestea, designerii web fără experiență se pot pierde în abundența de pseudo-clase. Problema este rezolvată de studiu și practică.
pseudo-selectori
„Pseudo“ - acestea sunt părți ale paginii care nu sunt în HTML, dar încă mai pot fi gestionate. Nu ai înțeles? Este mult mai ușor decât pare. De exemplu, doriți să faceți prima literă din șirul mare și roșu, lăsând celălalt text mic și negru. Desigur, se poate concluziona că scrisoarea într-un interval cu o anumită clasă, dar este lungă și plictisitoare. Este mult mai ușor pentru a selecta întregul paragraf și de a folosi pseudo. prima literă. Acesta oferă posibilitatea de a controla apariția primei litere.
Există un număr destul de mare de elemente pseudo-. Lista-le într-un singur articol, este puțin probabil să reușească. Puteți găsi informațiile relevante în motorul de căutare preferat.
Avantaje - oferă flexibilitatea de a personaliza aspectul paginii.
Dezavantaje - noi pentru ei sunt adesea confundate. Multe selecții de acest tip de lucru numai în anumite browsere.
Pentru a rezuma
Selector - un instrument puternic pentru controlul fluxului de documente. Datorită lui, puteți selecta fiecare componentă a paginii (există chiar și numai parțial). Asigurați-vă că pentru a afla toate opțiunile disponibile, sau chiar să le scrie în jos. Acest lucru este deosebit de important în cazul în care creați pagini complexe, cu un design modern și o mulțime de elemente interactive.

Cele mai mari keshbek 50 de magazine online cu Megabonus Popularitate keshbek utiliza servicii (retur pentru clienți din banii cheltuiți pentru a le cumpere) a crescut constant. Acest lucru este de înțeles, pentru că uneori.

