selectori css și tipurile lor
În această lecție ne vom uita la ceea ce selectori CSS (Căutători CSS), ceea ce sunt pentru și modul în care acestea pot fi utile în proiectarea paginilor.
Utilizarea adecvată a selectori CSS permite nu supraîncărca codul și face mai logic.

Conținut legat de:
Există mai multe tipuri de selectoare CSS este un element selector, selectorul de clasă, selectorul ID, selectorul de context, precum și pseudo-elementele și pseudo. Acum vom examina fiecare dintre ele în ordine.
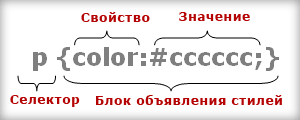
Din lecția pe CSS, știi deja că atribuirea de proprietăți la un anumit element este specificat de regulile. Structura de regulă are următoarea structură:

CSS selectorul poate fi orice elemente HTML t. E. Ca de obicei tag-uri. De exemplu, setați culoarea și dimensiunea textului încadrat în tag-ul t. E. Culoarea și dimensiunea paragrafului de text.
E. În acest caz, eticheta
Este un selector. În același mod ca și selectorul poate fi orice etichetă. În acest caz, culoarea și dimensiunea textului este setat tag-ul
, și toate etichetele
, care se va întâlni în codul paginii, va avea o dimensiune specificată și culoarea textului.
Este atât avantajul și dezavantajul acestui tip de selectori. Avantajul este că nu este necesar de fiecare dată pentru a seta stilul de paragraf, iar dezavantajul este că de multe ori este necesar să se facă mai diferit de setul, proiecta un paragraf, de exemplu, setați culoarea roșie a textului. Aici avem sprijinul sub formă de selectori.
Aceste selectoare vă permit să atribuiți o etichetă pentru fiecare clasă, care va avea cu siguranță stilul său. Atribuirea unei etichete de clasă este după cum urmează:
În cazul în care în loc de „redmal“, puteți specifica orice alt cuvânt sau literă.
cod de stil se va arăta în felul următor:
Codul acestor paragrafe în fișierul HTML ar fi după cum urmează:
Primul paragraf, ca și mai înainte, va avea dimensiunea textului gri de 12 pixeli. Al doilea paragraf va avea dimensiunea de 11 pixeli text roșu.
În plus, această clasă poate fi aplicată nu numai la tag-ul
dar, de asemenea, orice alt element. Pentru a face acest lucru posibil, în stilurile de care aveți nevoie pentru a specifica faptul că această clasă pot fi aplicate la toate etichetele. Pentru a face acest lucru, înainte de punctul în care nu aveți nevoie pentru a pune elementul. De exemplu:
Acum, această clasă poate fi folosit ca o etichetă
precum și la orice alt. De exemplu, este aplicabilă într-o celulă și punctul de masă:
Puteți face, de asemenea, diverse tag-uri de design, cu aceeași clasă. În acest caz, este necesar să se înregistreze următoarele stiluri:
Textul în tag-ul
Acesta va fi o dimensiune a pixelului roșu de 12, iar eticheta
Următorul tip de selectori CSS este de selectori ID, sau în formă prescurtată pe ID-ul. Selectors sunt stabilite prin clase analoage ID, dar fiecare ID poate fi aplicat doar un singur element. E. Pagina de cod poate avea doar o singură etichetă cu ID-ul.
În codul HTML pe care trebuie să scrie următoarele:
în paragraful textul va fi albastru:
selectoare contextuală. Să presupunem că avem nevoie pentru a selecta textul etichetei de paragraf t. E. După cum știți deja de la formatarea textului lecție HTML. Textul inclus între aceste etichete vor fi cu caractere aldine. Dar, în plus față de faptul că acesta va fi îndrăzneț, avem nevoie de ea să fie, de exemplu, de culoare roșie.
Ce măsuri pot fi luate în funcție de faptul că știm deja despre selectorii? Puteți specifica elementul roșu cu următoarele stiluri:
Codul HTML prescrie următoarele:
Dezavantajul acestei metode constă în faptul că, în acest caz, toate elementele dintr-un element separat pagină va avea o culoare roșie.
Modul următor este de a crea membru clasa lui. De exemplu:
În acest caz, codul HTML va fi după cum urmează:
Dezavantajul acestei metode este că de fiecare dată când trebuie să se înregistreze clasa. Aici am ajuns la ajutorul selectori CSS contextuale. Stilul poate fi scris după cum urmează:
Acest lucru înseamnă că eticheta în interiorul elementului Acesta va avea o culoare roșie. HTML în acest caz va fi: În acest fel, este posibil să se aplice stiluri de la orice nivel de tag-uri de cuibărit. De exemplu, puteți face acest lucru: Codul va fi după cum urmează: În acest caz, textul din tag-ul Acesta va fi evidențiat în roșu dacă este în interiorul unei etichete , care, la rândul său, se află în interiorul tag-ul Pseudo utilizat pentru a izola prima litere secțiune t. E. Pentru a face o așa-numitele scrisori, precum și pentru a izola prima linie secțiune. Aceste elemente nu sunt prezente în codul html, dar numai stilurile. Fără a recurge la pseudo, prima literă a paragrafului, putem evidenția prin crearea unei clase separat: În acest caz, codul va fi: În acest caz, de fiecare dată când trebuie să prescrie la prima literă a clasei. Pentru a majusculă în fiecare secțiune este evidențiată în mod automat există un stiluri de pseudo-prima literă în acest caz sunt următoarele: Codul arata ca acest lucru: Însăși Scrisoarea este după cum urmează: Selector p: stiluri de primă scrisoare va cere toate primele litere ale textului inclus în tag-uri Pentru a încadra textul în jurul stânga acest selector literă poate adăuga flotorului de proprietate: left În acest caz, scrisoarea va fi în text. Pentru a evidenția primele linii de paragrafe, utilizați selectorul de primă linie este utilizat este similar cu selectorul, pe care am considerat de mai sus: Codul arata ca acest lucru: tag-uri Pseudo ca pseudo-ei pur și simplu nu apar în corpul documentului HTML, și este limitată la stiluri. Există 4 pseudo care sunt concepute pentru prelucrarea de link-uri nu este pseudo-desemnat a vizitat link-ul, a vizitat link-ul, un link atunci când treceți mouse-ul, precum și o legătură activă, care apare atunci când apăsați pe ea: Codul HTML este scris pur și simplu: În acest caz, toate link-urile sunt pe pagină va avea același design. Dacă aveți nevoie pentru a schimba aspectul, orice link-uri și puneți-le pe un altul, puteți utiliza clase. În corpul documentului pentru a lega în mod natural, trebuie să adăugați această clasă: Ultimul lucru de care avem nevoie să demonteze, ca parte a lecției este conceptul de grupare selectoare. Este adesea necesar să se stabilească același design pentru elemente diferite. În acest caz, pentru a nu rescrie în mod constant aceleași stiluri le puteți atribui mai multe elemente. De exemplu: E. Selectors trebuie separate prin virgulă. Astfel, puteți specifica orice număr de selectori și le setați la același design. În acest caz, întregul text inclus în etichetele După cum puteți vedea selectori CSS dau o mare cantitate de caracteristici și conținut pentru opțiuni de proiectare pagini. Prin urmare, selectorii sunt una dintre cele mai importante elemente ale CSS. Material pregătit de portal: webmastermix.ru
Am adăugat în mod specific pentru a sari o linie, pentru că în acest exemplu, textul nu este foarte mult și dacă el întins pe întreaga lățime a ecranului, celelalte linii nu vezi. Ca urmare, ar trebui să obțineți următoarele: și Acesta va fi afișat în culoarea roșie de 16 pixeli.